
你听说过延迟加载 seo 吗?对于最喜欢快速访问该网站的每个人来说,缓慢的页面加载速度是一场真正的噩梦。在现代世界,也是这个在线世界,速度很重要——快速的信息传递、快速的反应和快速的页面加载。在互联网时代,众所周知的“时间就是金钱”有了全新的意义。根据谷歌提供的数据,加载时间超过 5 秒的网站的转化率会下降 40%。
目录:
- 延迟加载——它是什么?
- 更慢意味着更快
- 加载如何影响 SEO?
- 如何部署延迟加载脚本?
- 移动设备的延迟加载
延迟加载——它是什么?
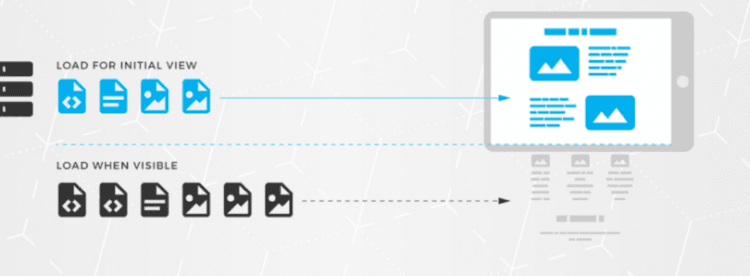
延迟加载只是在页面代码中输入的脚本,导致图像和视频文件不会在用户打开页面时立即加载,但只有当他们在图像或视频所在的网站的这一部分时才会加载位于。它通常用作技术 SEO 服务优化的一部分,以提高网站的性能。

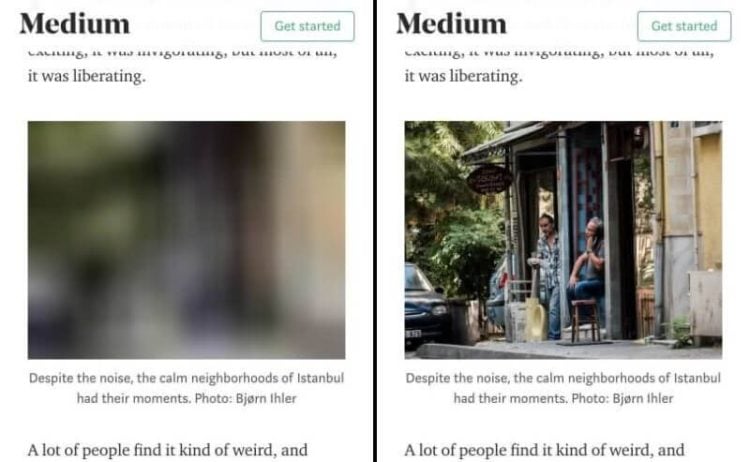
因此,由于延迟加载,您可以从网站的传输和效率中获益,加载速度显着加快,同时有助于提高客户满意度。反过来,这使用户更有可能留在网站上,从而提高您的转化率,例如,通过从报价中购买东西、注册时事通讯或填写联系表。您可能已经注意到脚本的名称有点奇怪并且可能会产生误导,因为许多人可能认为该工具的目的不是加快页面加载速度而是减慢页面加载速度。然而,事实并非如此。我们可以将延迟加载简单地定义为按需加载图像,这显着加快了初始页面加载. 它是如何工作的?好吧,许多用户甚至没有到达您的图像所在的位置,因此立即将其与整个内容一起加载是没有意义的。急切加载与延迟加载完全相反,这里包括图像和其他对象的整个站点在进入页面的那一刻被加载。
 searchengineland.com/google-makes-lazy-loading-seo-help-documents-available-307697
searchengineland.com/google-makes-lazy-loading-seo-help-documents-available-307697
目前,人们越来越关注网站在计算机和手机或平板电脑上的加载速度。社交媒体的用户和爱好者,尤其是移动应用程序形式的用户和爱好者,可能在两年前就已经在使用 Android 和 iOS 版 Tumblr 时遇到了延迟加载。
 xda-developers.com/google-chrome-image-lazy-loading-speed-up-page-loading-mobile/
xda-developers.com/google-chrome-image-lazy-loading-speed-up-page-loading-mobile/
延迟加载 SEO – 越慢意味着越快
谷歌在其官方指南中指出,网站的加载速度是影响其 SEO 的排名因素. 也许是时候仔细考虑一下并优先考虑您的在线工作,以便您可以改善搜索结果和客户满意度。我们可以区分影响网站加载速度的几个因素。由于您只是网站所有者,因此您无法控制用户 Internet 连接质量等方面。在这种情况下,您唯一可以记住的是,并非每个人都有快速的 Internet 连接,也不是每个电话网络都能在世界的每个角落提供令人满意的带宽。但是,另一方面,您可以轻松影响许多因素。如果网站加载缓慢,则首先应归咎于托管服务器。它必须具有足够的性能,以便用户不会注意到网站的减速,特别是当网站流量增加时。最后一个因素完全取决于您作为管理网站的人,因为即使是最快的服务器也无法提高繁重网站的加载速度。

开始通过减少网站大小、脚本数量或不必要的代码来加快网站速度是个好主意。延迟加载情况下的后一个问题有点问题,但稍后会讨论和解释。现在让我们专注于如何减少页面重量。首先,要注意图片文件的大小及其优化,以免请求时图片下载时间过长。然后,摆脱那些对于网站正常运行不需要且必不可少的脚本和插件。最后,您还可以将 JavaScript 代码移动到页面底部。有关更多信息,请访问网站管理员指南:https://developers.google.com/web/tools/lighthouse/audits/blocking-resources
NY Studio+107 应用了延迟加载技术,将其页面加载速度从 107.8 秒提高到仅 2.8 秒。令人印象深刻,不是吗?
延迟加载如何影响 SEO?
一个快速的网站绝对可以让您提高各种 SEO 活动的有效性。此外,它不需要投入任何资金,将帮助您从自然搜索结果和付费搜索结果中赢得用户。
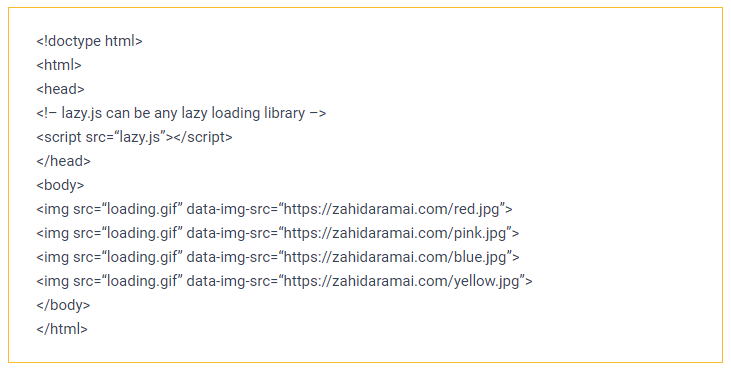
这是使用延迟加载技术的示例代码:
 zahidaramai.com/blog/seo-lazy-loading-images
zahidaramai.com/blog/seo-lazy-loading-images
一旦用户到达页面上图形所在的点,它就会被加载并显示。一切看起来都很完美,但还有一个非常基本的问题——谷歌机器人呢?延迟加载是否会直接影响 SEO?
不幸的是,搜索引擎机器人更喜欢仅使用 HTML 代码即可轻松扫描的网站。如今,Googlebot 可以基于 Chrome41 正确抓取和呈现 Javascript,但在正确索引您的网站时,它经常会带来困难和挑战。因此,虽然不会对用户产生负面影响,因为图形会在需要时以原始尺寸显示,但对于机器人来说可能会有点问题,因为他们可能没有注意到它。但是,有一种方法可以实现双赢。
我们强烈建议您观看 Google 为网站管理员准备的视频:https://www.youtube.com/watch?v=PFwUbgvpdaQ&feature=youtu.be&t=33m
如何部署延迟加载脚本?
正如我们已经提到的,延迟加载是通过更改网站代码来实现的。代码可以由程序员编写,但使用现成的 CMS 插件(如 WordPress 或 Javascript)绝对是一种更简单的解决方案。
专家评论
关于网站加载速度在整个 SEO 过程中的重要性,在 SEO 行业中存在很大争议。我认为重要的是要记住搜索引擎优化是一项如此复杂的任务,以至于无法确定每个因素对最终效果带来的价值。不管加载时间对网站优化有什么影响,现在用户在使用不愉快时不会重新访问您的网站,这是一个事实。对我来说,这就是获得网站速度元素的主要原因现在真的很重要——为了用户体验。”

Matt Calik
SEO 和 SEM 主管
移动设备的延迟加载
据谷歌称,超过 50% 的搜索来自移动设备,因此您可以很容易地注意到这种技术的潜力有多大。然而,带宽受限的最大风险恰恰与移动设备有关。在这里,也不需要在进入网站后立即显示高清图像,因此在移动优化时也考虑到这一方面是个好主意。


