
网站的加载速度是影响页面在 Google 搜索结果中的位置的最重要因素之一。但是如何检查您的网站加载速度是否足够快以及使用哪些工具呢?继续阅读!
网站加载时间目前可以在谷歌排名因素中找到。加载速度快的页面不仅在搜索结果中显示得更高,而且被认为使用起来更方便。用户的第一印象是至关重要的——一个网站在第一次访问时滞后或加载缓慢可能会阻止大多数用户。对于电子商店,网站加载速度尤为重要,因为客户不想在速度慢的网站上购物——如果在购物过程中出现延迟怎么办?此外,网站加载时间也会影响跳出率,这是一个决定有多少人在进入一个子页面后离开页面的参数。如果网站速度很慢,许多人会直接离开,而不会等待内容加载完毕。
如果客户因为加载时间慢而对它感到恼火,那么运行 SEO、广告或完善您的目标网页以吸引客户是没有意义的。对于希望立即触手可及的所有内容的互联网用户来说,一秒钟可能是真正的永恒。这就是为什么越来越多的网站所有者决定投资技术搜索引擎优化服务。
现在,我们知道网站加载时间不仅会影响您在 Google 排名中的位置,还会影响用户体验,因此我们想向您介绍一些工具,让您能够衡量您的网站在移动和桌面设备上的加载速度。请注意,在这个特定方面,移动设备甚至比计算机更重要——记住“移动优先”规则。大多数用户通过移动设备浏览互联网,因此您不会导致您的网站在平板电脑或智能手机上加载缓慢的情况。要了解有关移动优先索引的更多信息,请转到我们之前的条目。
最佳网站加载时间
关于网站最佳加载时间的问题的答案很简单——越快越好。在这里,没有办法给百合镀金。但一般来说,根据建议,网站加载时间不应超过 2 秒。每多一秒就会增加您的跳出率。为了避免这种情况,我们想向您展示可帮助您估算站点速度的工具。
此外,上述大多数工具还会建议您需要做什么来缩短网站加载时间。当然,遵循这些建议是值得的,但请记住在修改后监控速度参数如何变化——使用相同的工具来完成,因为不同的工具应用不同的测量方法,并且始终使用相同的工具将增加传导的可靠性测试。
测量网站加载时间——工具:
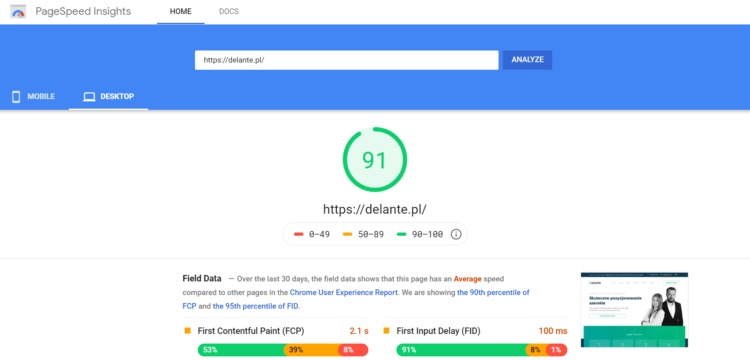
1. 谷歌 PageSpeed Insights
Google 设计的一种工具,用于测量网站在移动和桌面设备上的加载时间。它提供了关于应该做什么或改进什么以及如何做的提示和建议。该工具使用 0-100 的点刻度,指标越高越好。如果您设法达到85 分以上,则无需担心您的网站。
此外,Google PageSpeed Insights 还提供用户体验建议。它位于:https://developers.google.com/speed/pagespeed/insights/?hl=en。2018 年 11 月,谷歌为 PageSpeed 推出了一款全新的测量机,它基于开源工具 Lighthouse。

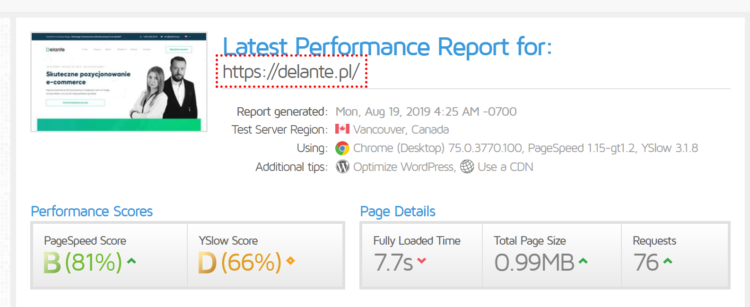
2. GTmetrix
这是一个简单的工具,让您可以购买高级计划,但如果您只想测试一个网站则没有必要。它显示了页面的总加载时间、大小、请求的数量和描述。数据显示在图表中,使您更容易理解 GTmetrix 提供的信息。由于该工具非常直观,对初学者应该不会有任何问题。许多人认为 GTmetrix 是最好的工具之一,因为它提供了非常逼真的结果。该工具还提供一些额外的(付费)功能,例如网站加载的视频录制。GTmetrix 唯一的缺点是为了执行测试你需要排队。如果幸运的话,只需片刻,否则,您可能需要等待很长时间。
GTmetrix 提供了几个测试网站加载时间的选项——其中一个是从 Google 角度完成的,另一个是从 Yahoo! 角度完成的。他们每个人都有自己的网站访问指南。Waterfall 选项卡是请求列表以及有关这些请求如何影响页面加载时间的信息。

3. 雅虎的 YSlow
Yahoo 的 YSlow 扫描页面组件并根据它们检查网站加载时间。数据以图形和图表的形式呈现。它还告知哪些区域需要网站管理员的任何干预。如果您单击显示的错误,您将获得有关如何解决这些错误的建议。该工具以插件形式出现,可在 Firefox、Chrome、Opera 和 Safari 中使用。

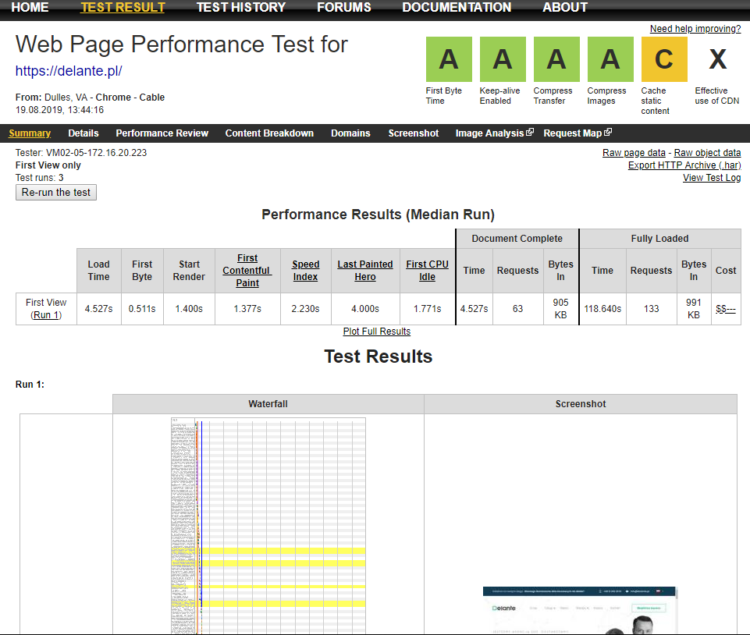
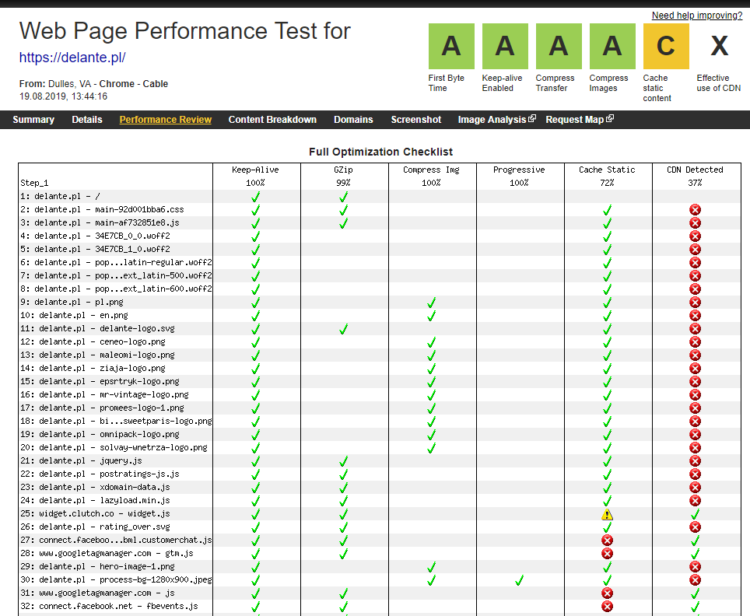
4.网页测试
该工具使用来自世界不同地区的各种浏览器来评估网站加载时间,并显示实际连接时间。它提供有价值的信息,例如性能诊断(例如网站初始加载的图像)、资源图表和改进建议。该工具对网站进行了三次测试,然后才给出平均值,因此使用它来测量您的网站加载时间需要明显更长的时间。然而,数据非常准确,以图表和屏幕截图显示。
该工具还需要排队,从而延长了流程。它使您可以指定是否要在移动设备或桌面设备上检查页面加载时间。测试分为几个类别,您会在每个类别中获得分数。单击分数后,您将看到有关为什么以这种特定方式评估您的网站的统计数据和解释。

尽管过时的布局可能会吓跑您,但事实证明此工具提供的大量专业知识是无价的。

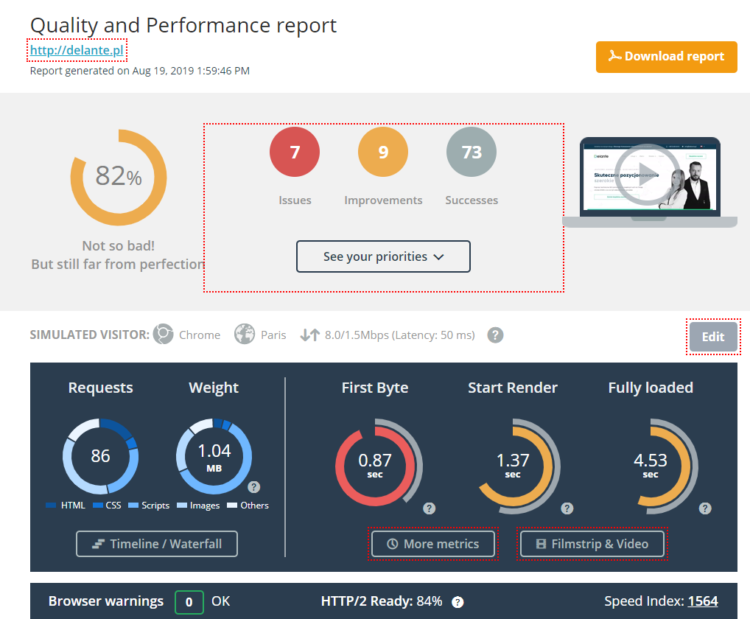
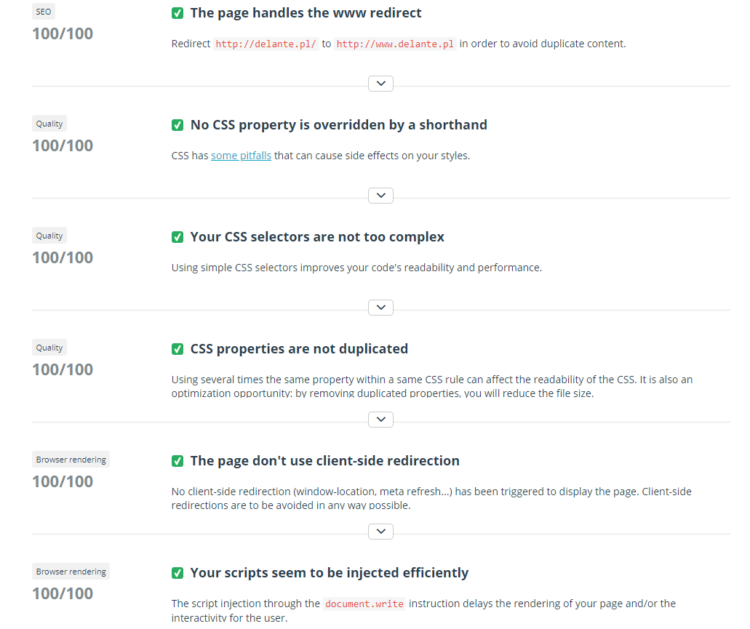
5.DareBoost
它是一种高级工具,可用于测试您的网站加载时间、监控网络性能以及分析您的网站的速度、SEO 和安全性。每月 5 次免费测试,这足以优化您的页面。它使您能够显示和检查网站上实施了哪些技术。


单击箭头后,它会向您解释为什么这个特定方面对网站很重要。
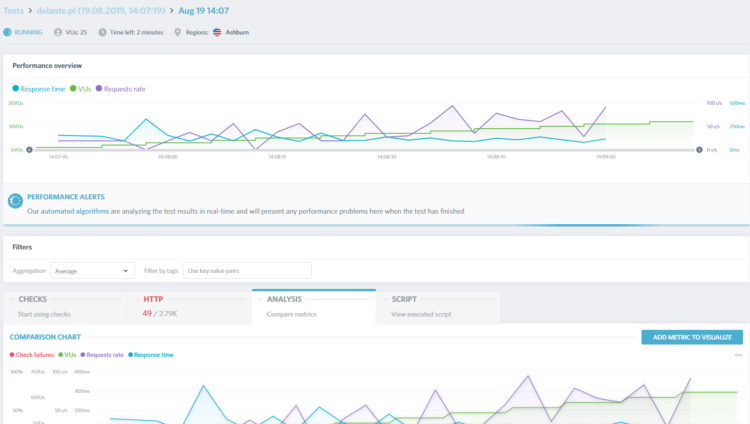
6.负载影响
Load Impact 每月免费提供 10 次测试。每月收费 119 美元的高级计划使您可以根据需要多次检查您的网站。该测试基于为站点创建人工流量并检查它如何响应此类过载。该网站同时被来自世界不同地区的 100 万用户“访问”。

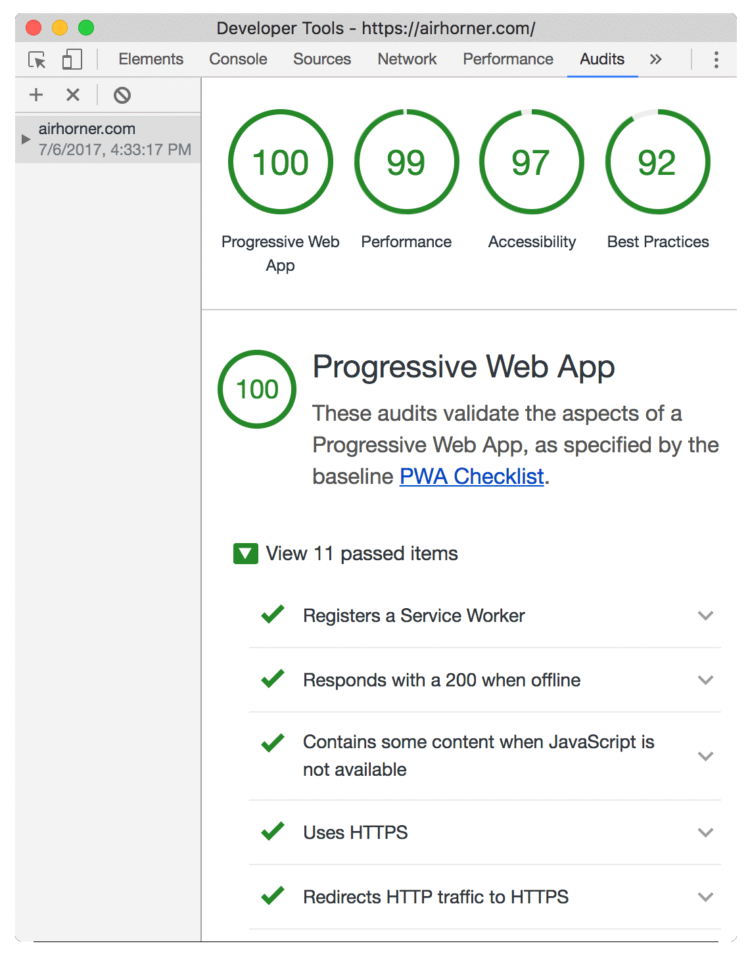
7. Chrome 开发工具
它是审核网站性能的工具。它会告知您需要改进的方面,并显示效率低下的 CSS 代码行。
 developers.google.com/web/updates/2017/05/devtools-release-notes#lighthouse
developers.google.com/web/updates/2017/05/devtools-release-notes#lighthouse
总结
我们在今天的文章中讨论的工具提供了不同程度的进步。使用其中一些是小菜一碟,因为它们是为非专业人士设计的。另一方面,也有更复杂的工具,参考用户的背景知识。根据您的个人知识,我们建议使用适合您需求的工具。事实上,大多数描述的工具都提供非常相似的数据,仅在表示和改进水平方面有所不同。


