
如果加载时间超过 3 秒,多达 56% 的用户会离开网站!如今,良好的页面加载速度对于赢得用户的心并在 SERP 中取得高成效至关重要。谷歌通过添加新指标来强调这一点,这些指标将帮助您测试网站的加载速度,包括其移动版本。您如何检查页面加载时间以及最佳结果是什么?如何提高移动设备上的网站速度?继续阅读以找到这些问题的答案!
在我们讨论提高网站加载时间的方法之前,最好先了解如何检查页面的加载速度。您可以在下面看到最受欢迎的工具列表。
PageSpeed 见解
PageSpeed Insights 是 Google 提供的工具。它经常用于衡量网站加载时间。它允许您在桌面和移动设备上检查网站的速度。
执行测试唯一需要的是您粘贴到框中的网站地址 (1),然后单击“分析”(2)。

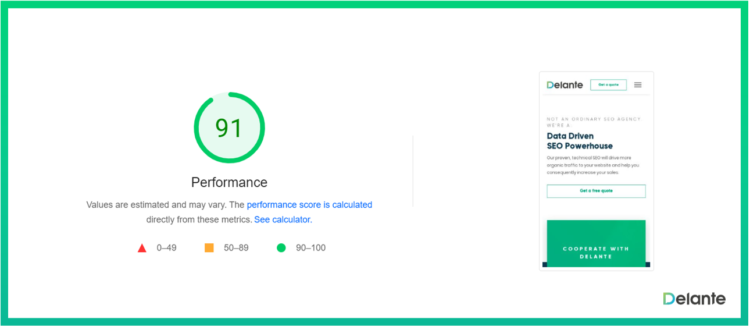
结果是在两个选项卡中提供了介于 0 和 100 之间的分数(第一个选项卡是指移动设备上的网站加载时间,第二个选项卡包含有关计算机和平板电脑上的网站加载时间的信息)。

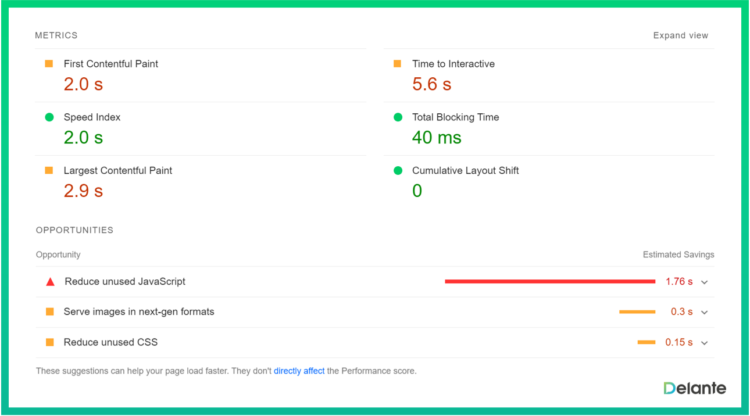
您可以在下面看到有关内容渲染的详细评论,以及如何提高移动网站速度的提示。这将使您能够找出您网站上的哪些元素存在问题以及如何改进它们。

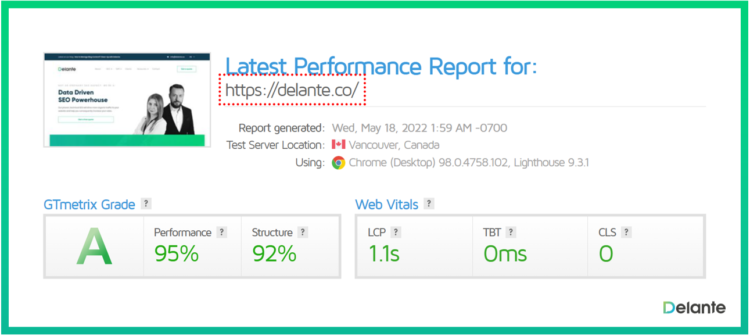
GTmetrix
GTmetrix 是另一个有用的工具。它的工作原理类似于 PageSpeed Insights。您需要做的就是输入您要分析的网站的 URL 地址,然后单击“测试您的网站”。

处理后,您将获得报告。

它包含有关该站点的所有必要信息和提示,可以帮助您减少其加载时间。

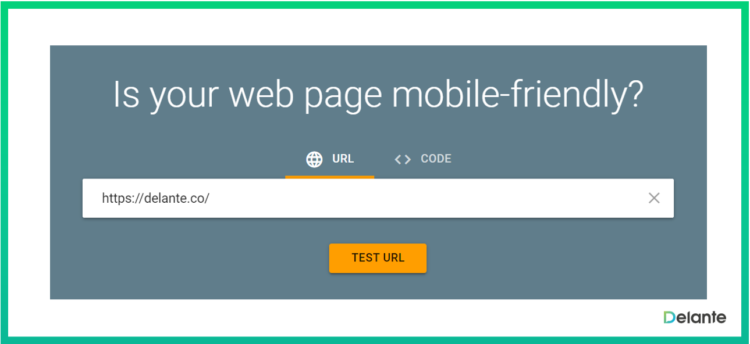
移动友好测试
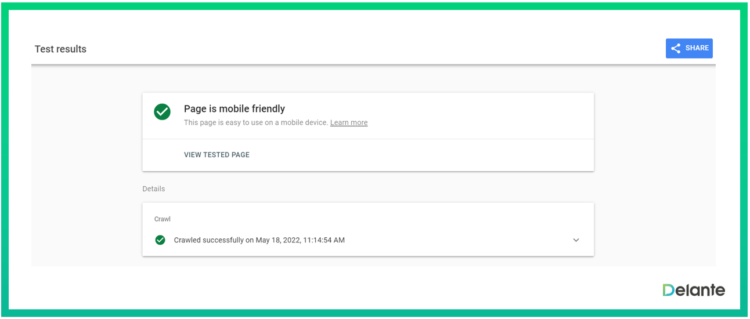
移动友好测试也值得记住。它的工作原理与上述工具类似。为了分析网站,您需要提供其地址,然后按“测试 URL”按钮。

几秒钟后,您将收到一份报告,告知您您的网站是否适合移动设备、呈现页面的视图以及有关潜在错误的信息。

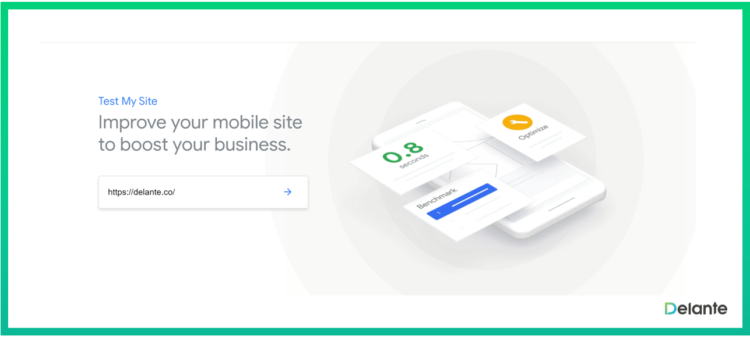
与谷歌一起思考
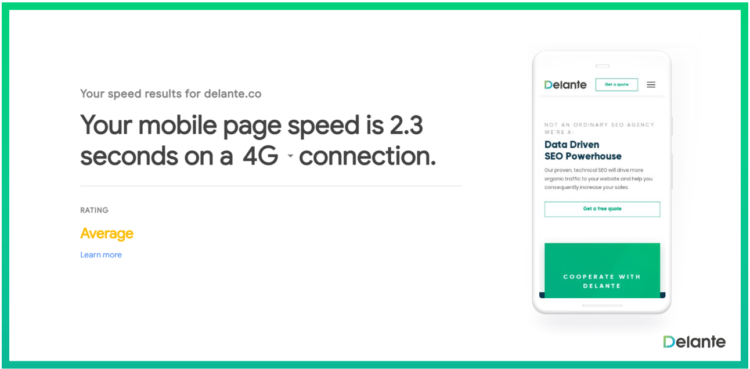
Think with Google 是另一个有趣的工具,可以测量网站加载速度。为了检查您的页面加载时间,您需要提供其 URL 地址。

过了一会儿,你会得到一个报告:

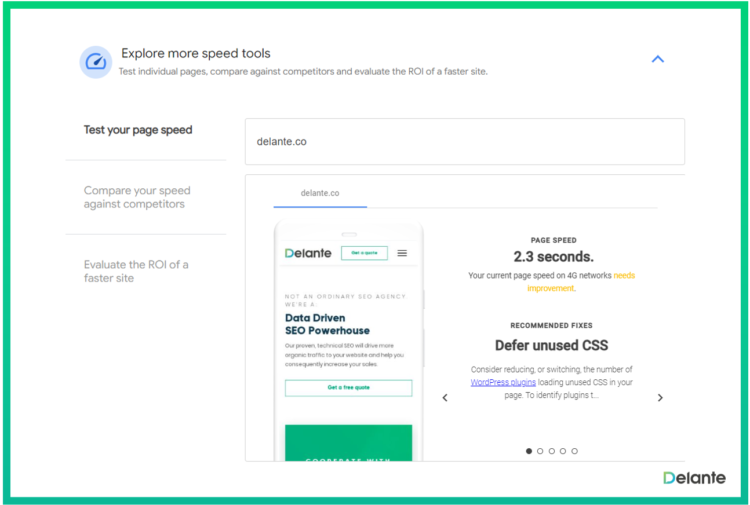
该工具还为您提供以下选项:
- 请参阅讨论可以采取哪些措施来改善网站加载时间的提示,

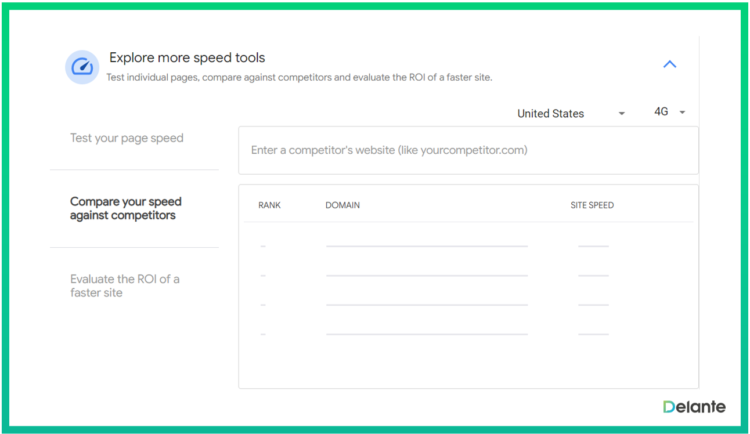
- 将您的网站与市场竞争对手的网站并列,

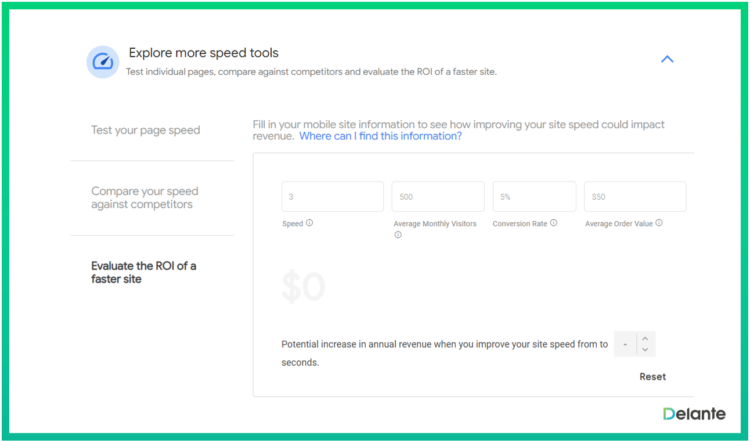
- 估计如果您的网站加载速度更快,您的业务可以实现的效果,

- 使用您的网站分析生成免费报告

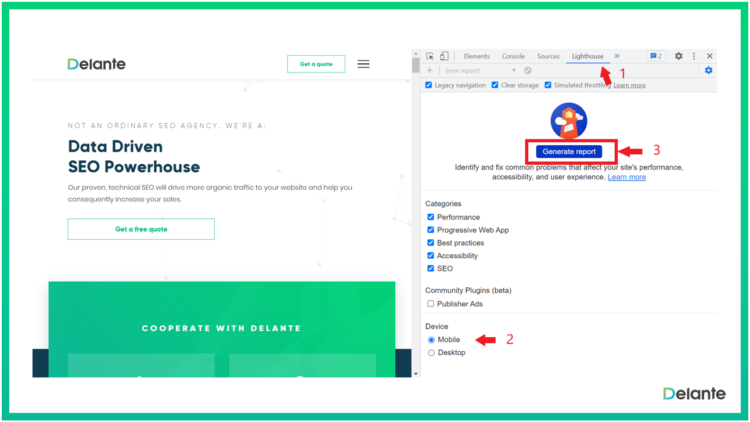
Chrome 开发者工具
如果您使用 Chrome 浏览器,则可以从此工具中受益。为此,只需转到您的网站,从页面顶部的菜单中选择“开发者工具”,选择“灯塔”部分,搜索“设备”部分,选择“移动”,然后单击“生成”报告”按钮。

如您所见,所有可用的工具都直观且易于使用。现在,是时候检查您的页面性能了。你应该得到什么结果?
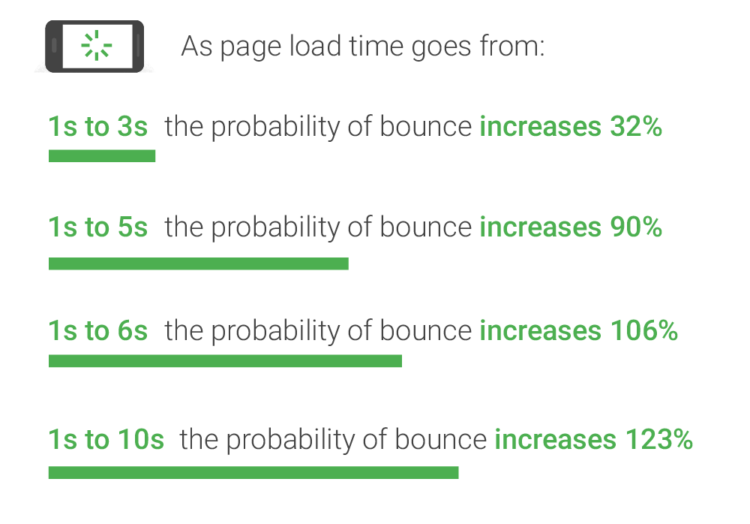
不言而喻,网站应该尽快加载。但是,您应该瞄准的推荐结果少于 2-3 秒。如果您的网站加载时间更长,那么随后的每一秒等待都会增加用户离开它的可能性。这将转化为更高的跳出率。
 来源:https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
来源:https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
你的分数不满意?不用担心!联系我们的技术 SEO 顾问 – 我们将确保您的网站快速并根据您的用户需求进行调整!
你想自己照顾它吗?继续阅读以发现在移动设备上提高网站速度的15 个技巧!
如何让您的移动网站加载更快?
1. 检查 Core Web Vitals & PSI
Core Web Vitals 是评估网站速度和性能的指标。CWV 是 2021 年 8 月底宣布的排名因素之一。除了响应能力、安全性、加密连接和无侵入性广告外,Core Web Vitals 将成为决定网站位置的重要组成部分。
我们为什么要谈论这个?
引入 Core Web Vitals 作为一个额外的排名因素与用户体验的作用越来越大有关。谷歌明确指出,搜索引擎优化应该旨在提高用户对搜索结果的满意度。只有这样,才有可能在自然搜索结果中达到高位。
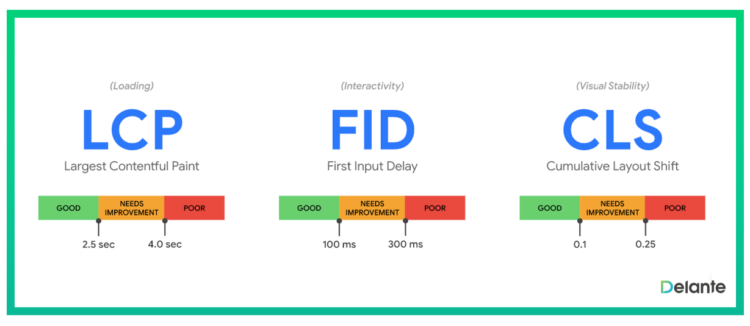
如果您使用PageSpeed Insights (PSI) 分析您的网站,您将收到以下信息:
- LCP(最大内容绘制)——这是一个显示网站加载速度的指标。它测量浏览器加载页面上最大元素所需的时间,
- FID(首次输入延迟)——它是指示网站交互性的指标。这是从页面开始加载到完全交互的时间,
- CLS(累积布局偏移)——它是衡量页面布局视觉稳定性的指标。它被计算为页面加载期间可见的移位总和。这包括意想不到的转变,即那些与用户交互无关的转变。

最近谷歌增加了 2 个额外的指标来确保更快的页面加载速度:
- INP (Interaction to Next Paint) – 这是一个显示与整个页面交互需要多长时间的指标,
- TTFB(第一个字节的时间)——它是衡量服务器响应资源请求的速度的指标。
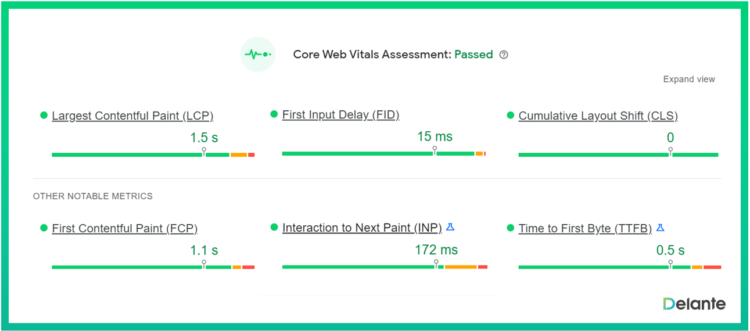
PageSpeed Insight 中的完整核心 Web Vitals 评估目前看起来像这样:

这两个指标是实验性的,一切都可能会发生变化,所以最好密切关注!
除此之外,您将收到一套可以遵循的现成指南。这使得处理在移动设备上加载缓慢的网站变得更加容易。
Core Web Vitals 非常重要,我们为它们提供了完整的服务!看看我们如何通过 Core Web Vitals Audit 帮助您改进您的网站!
2.压缩和优化图像
不正确的优化和图像压缩是移动和桌面设备上网站加载速度不足的一些最常见原因。那么如何防止图形对页面加载时间产生负面影响的情况呢?
首先,在将图像上传到网站之前压缩图像(减小它们的大小)。您可以使用 Adobe Photoshop 等专业编辑程序或 jpegmini.com 等免费且简单的在线工具来完成。
上传到您网站的图片的最佳重量不应超过 150-200 KB。
我们有一个额外的提示给你!
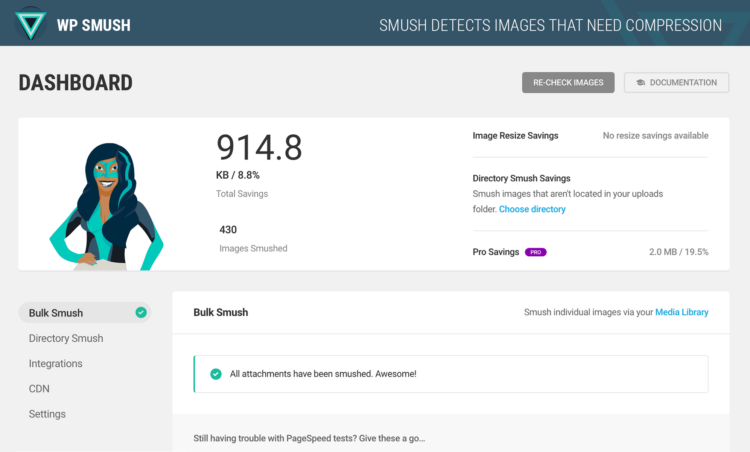
如果你使用 WordPress,你可以安装 WP Smush 插件,它会自动压缩上传到服务器的照片。该插件及其基本功能是免费的,但是,您需要购买 PRO 版本的访问权限才能充分受益于可用功能。
 来源:https://pl.wordpress.org/plugins/wp-smushit/#description
来源:https://pl.wordpress.org/plugins/wp-smushit/#description
如果您想了解有关图像优化的更多信息,请查看我们的一篇文章:图像与 SEO。如何开始?
3.保持重定向
当您想通知搜索引擎您的网站可以在不同的地址找到,或者如果您想消除子页面和链接无法正常工作的问题时,重定向是必须的。
但是,过多的重定向会对网站加载速度产生负面影响,因为服务器需要时间来找到原始 URL。
因此,您应该将它们的数量减少到最低限度,以确保它们不会影响页面加载并且不会阻止用户。
4.让你的网页设计更简单
虽然额外的横幅和弹出窗口应该吸引用户的注意力并增加他们的兴趣,但这些元素过多可能会对网站加载时间产生负面影响。
在设计网站时,您应该分析哪些元素和功能是必不可少的。放弃一些额外的功能以提高页面加载速度是值得的。
虽然复杂的页面设计看起来令人印象深刻,但过多的额外元素不仅会减慢网站的加载速度,还会阻碍用户留在网站上。设计这样一个页面所必需的代码可能会不必要地超载它。
在创建网站时,您应该选择简单而新颖的解决方案,既能吸引用户的注意力,又不会让您的网站超载或减慢速度。
5.不要使用自定义字体
如何让移动网站加载更快?不要使用自定义字体!
为什么?因为如果您选择它们,服务器将首先需要下载它们,然后再将它们显示给用户。这意味着网站加载可能需要更多时间。
此外,始终存在无法正确显示字体的风险。因此,建议使用系统字体。
6.使用网站缓存
移动浏览器能够记住页面并将数据保存在平板电脑或智能手机上,以便以后使用。这会对页面加载时间产生显着影响。
网站缓存将简化页面加载过程,反过来,这将积极影响用户对您网站的看法。

7. 缩小你的代码
代码缩小意味着简化代码并去掉任何不必要的字符。它不会影响或修改功能和网站运行。
通过删除代码的额外部分,您可以减少页面重量。这会加快网站的加载时间。
8.减少购买步骤
您还能做些什么来提高移动速度?您可以分析潜在客户必须采取的所有步骤来完成交易、注册新闻通讯或执行对您的业务很重要的任何其他活动。
如果这个过程很耗时并且涉及 5、6 或更多步骤,请考虑如何加快速度。删除一些不必要的元素将使您摆脱代码并改善页面加载时间。
9.使用延迟加载
延迟加载可能是提高页面加载时间的关键。
简而言之,它是关于使用特殊脚本来延迟加载图像、视频或图形的过程,这些图像、视频或图形在用户进入网站时不会立即显示给用户。
这有助于防止您的网站仅加载 10 秒,因为在用户向下滚动页面 2 分钟之前不会向用户显示一两张大图片。
要实现延迟加载,您可以从免费插件中受益:WP Rocket 的 Lazy Load。
10. 选择合适的主机和服务器
选择合适的主机和服务器是影响网站加载速度的一个极其重要的问题。在这种情况下,您应该避免使用免费的解决方案,因为它们效率低且速度慢。
此外,它们经常显示大量广告,并且很容易使页面超载。分析您的业务和网站需求,以确定对您最重要的功能和特性。在做出决定之前,请检查服务器的可靠性。
11. 使用移动 CDN
Cloudflare 是一个内容交付网络,可帮助您确保用户始终靠近您的服务器,无论他们在世界的哪个位置。这意味着对于在日本的人和坐在伦敦咖啡馆的人来说,您的网站的加载速度都一样快。
如果您打算走向国际,使用移动 CDN 尤其重要。
请记住,第一印象很重要。如果您的目标国家/地区的人看到您的页面需要很长时间才能加载,他们可能会离开它并且不会再次访问它。
12. 更新到最新版本的 PHP
超文本预处理器也称为 PHP,是一种可以创建动态网站内容的编程语言。多亏了它,您可以轻松地使您的页面更具吸引力、互动性和引人注目。
正确使用 PHP 可以对页面加载时间和 SEO 产生积极影响。
这怎么可能?您的网站对用户来说变得更有趣,并提高了其整体加载速度。要更新您的 PHP 版本,请进入服务器的设置面板,然后查找与 PHP 设置相关的部分。
您有 WordPress 网站吗?我们可以为您加快速度!自己检查一下 – WordPress 网站加速
13. 只使用你需要的插件
安装太多插件会对您的网站加载速度产生负面影响。
这是因为插件发送了额外的 HTTP 请求和数据库查询。此外,一些可用的解决方案需要使用自定义脚本。所有这些都转化为额外的 JS 文件,并且需要更多时间来加载所有这些文件。
请记住,简单是成功的关键。保持你的页面功能,但尽量不要镀金。
14.减少服务器使用
当用户访问给定网站时,其所有内容,包括文本、图形和源代码,都由服务器处理。这会增加您网站的加载时间。
那么,如何提高手机网站的速度呢?
首先打开压缩文件的 GZIP 功能。多亏了它,您可以减轻网站的重量,从而改善其加载时间。
在哪里可以找到它?虽然一些托管公司默认启用此功能,但在其他情况下需要手动激活。
如果您希望减少服务器使用量,您还可以利用专门的插件来缩短网站加载时间。如果您使用 WordPress,则可以访问以下插件之一:
- W3 总缓存,
- WP超级缓存,
- WP 最快的缓存。
但是,在配置插件时,您应该阅读详细说明和教程或向更有经验的人寻求帮助。请记住,不正确的配置可能会导致网站出错或阻止网站加载。
15. 将 JavaScript 放在 HTML 文件的底部,将 CSS 放在 HTML 文件的顶部
确保 CSS 位于 HTML 文件的顶部。
为什么?
因为渲染线程可以访问有关渲染网站内容所需的样式的所有信息。如果你把 JavaScript 放在首位,它需要在继续之前分析所有元素。
因此,渲染线程将无法完全显示页面,因为它根本无法访问所有必要的样式信息。
为什么网站加载时间很重要?外卖
您网站的加载时间非常重要,因为它直接影响您网站访问者的兴趣。根据 Google 进行的研究,如果页面加载时间超过 3 秒,53% 的用户会决定离开页面。这会增加跳出率,从而降低您的转化率。
考虑到越来越多的人使用移动设备浏览网络这一事实,加载需要几秒钟的页面可能会对您的业务产生负面影响。
值得一提的是,网站加载时间(在移动设备和桌面设备上)是 Google 排名因素之一。这意味着加载速度更快的页面不仅受到用户的赞赏,而且受到 Google 算法的赞赏。
快速加载的网站在搜索结果中排名更高!
如果您想扩展业务并接触广泛的潜在客户,您应该确保您的网站针对移动设备进行了优化并尽快加载。这个任务需要帮助吗?联系我们的专家!
这是2019年发表的文章的更新。


