
CTA(号召性用语)的主要目标是鼓励用户进行互动。那么如何设计完美的 CTA 来提高转化率呢?我们特别为我们的读者准备了一份指南,讨论号召性用语按钮的秘密。继续阅读,看看您应该关注哪些元素!
CTA——它是什么?
每个旨在鼓励用户采取行动的网站都应该直观且具有视觉吸引力。从一开始,潜在客户就需要知道要采取哪些步骤才能实现转化。这时候可以被视为一种路标的 CTA 按钮就派上用场了。
CTA – 号召性用语 – 这是一条旨在激励收件人采取特定步骤的短消息。
这种信息通常使用祈使句来表达。示例性的 CTA 按钮是“立即获取!”、“添加到您的购物车!” 或者,就我们的网站而言,“获取报价”。确保用户知道点击按钮后会发生什么是非常重要的。
CTA 按钮通常是用户在网站上进行交互的转折点。点击消息是一个有意识的决定,可以被视为一种转换。值得注意的是,您网站的绝大多数访问者都没有转化。尽管可能有很多原因,但经常会发生潜在客户或客户不知道该做什么或单击什么的情况。这就是为什么必须设计适当的 CTA 来激发用户在您的网站上采取特定步骤的原因。
显然,有多种方法可以设计您的号召性用语。应该吸引用户眼球的有吸引力的按钮属于最流行的解决方案组。但是,放置在文本、文本本身、电话号码或电子邮件地址中的链接也被视为 CTA。
如何有效地使用 CTA?
如前所述,按钮是最流行的 CTA 形式。那么为什么建议选择这个特定的解决方案呢?出色地:
- 按钮清晰可见并放置在网站的特定区域,
- 它们包含引人注意并鼓励采取行动的朗朗上口的短语,
- 由于各种形状,CTA 按钮从网站内容中脱颖而出,
- 按钮本身的形式鼓励用户点击。
应用 CTA 按钮旨在实现两个主要响应。首先,它应该吸引网站访问者的注意力。其次,它应该说服他们采取某些步骤。请记住,这两个响应需要相互补充,因此,页面上的巨大按钮不会给您带来任何好处,除非它包含真正吸引人的文本。另一方面,如果按钮太小或与网站设计不形成对比,即使是最伟大的文字也不会吸引眼球。
那么在哪里放置您的 CTA 按钮?将它们放在显眼的地方,使它们相对较大,并确保它们从您网站的其余内容中脱颖而出。消息本身也很重要。考虑为用户提供某些肯定会更加吸引他们的好处!免费电子书或折扣代码怎么样?
转化的 CTA 按钮的特征
您是否想设计高效的 CTA 按钮,但实际上不确定您应该关注哪些关键元素?不用担心!我们准备了一些技巧,一定会帮助您简化流程。
● 大小很重要
好吧,我不会说网站元素越大,用户注意到它的机会就越大,这并不是另起炉灶。调整网站的 CTA 大小,使其看起来不自然,同时吸引用户的注意力。

● 对比是成功的关键
您想“号召”潜在客户采取行动吗?使用引人注目的对比色,使您的 CTA 按钮从其他网站元素中脱颖而出。红色按钮通常用于通知销售的消息中,因为它们会吸引用户的注意力。虽然黄色很容易被注意到,但它通常与快乐和乐观联系在一起。
按钮的边缘也应该清晰可见。此外,CTA 周围明亮自由的空间也增加了它们的可见度。
● 适当的位置
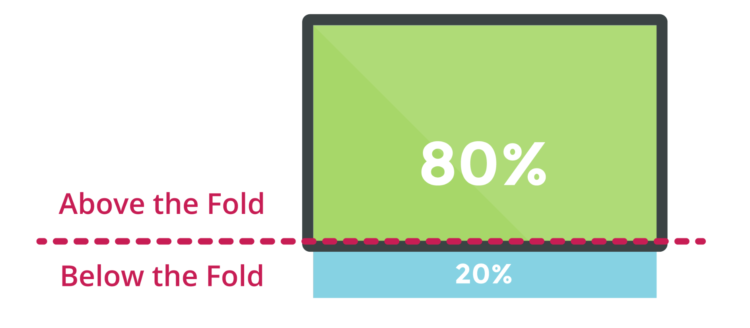
CTA 按钮的正确位置是必不可少的。号召性用语应放在您的邮件或网站的首屏之上。

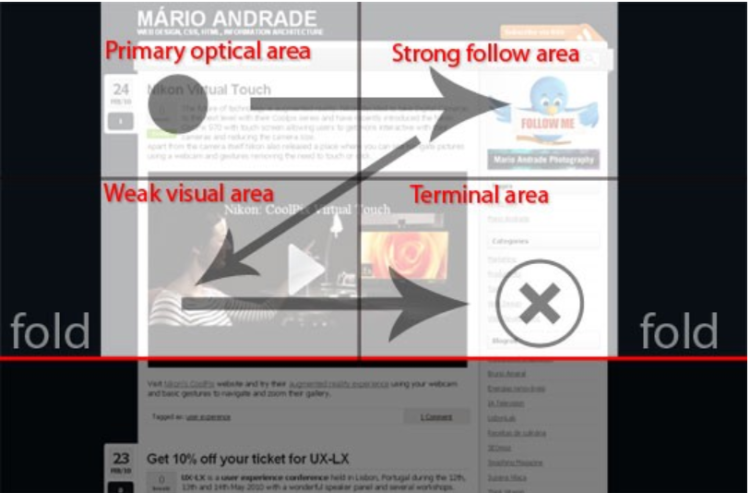
科学家雅各布·尼尔森 (Jakob Nielsen) 发表了“阅读 Web 内容的 F 形模式”,其研究得出的结论非常有帮助。根据这项研究,大多数用户以类似于字母 F 的方式分析网站内容。请记住,用户不会从头到尾阅读所有内容以了解最重要的元素来开始访问您的网站。因此,文本左侧的阅读频率比右侧高得多,页面顶部被认为比底部更重要。
古腾堡图是另一种用于定位 CTA 按钮的有用方案。它展示了包括波兰在内的西方国家的阅读模式。有一个结论:我们从左到右,从上到下阅读。从图中可以看出,网站的左上角最受关注,因此也是最适合放置CTA按钮的地方。相反,左下角是最不受欢迎的。

如果您想将 CTA 按钮的位置调整到您的网站,请使用免费的 Hotjar 程序。通过使用它,您将能够分析用户行为或光标移动,并找出哪些元素吸引了您网站访问者的注意力。所有这些都归功于热图。这将为您清楚地指示将 CTA 按钮放在哪里。

● 激发行动的内容
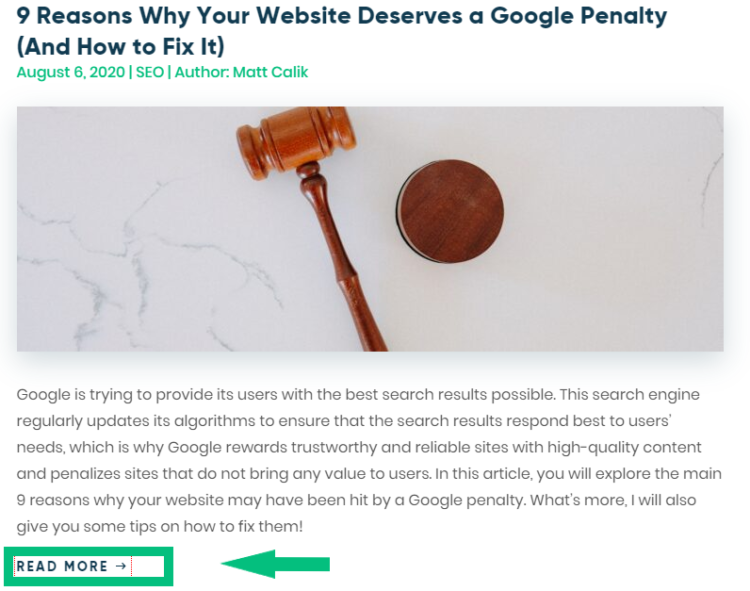
如前所述,消息本身是 CTA 的一个极其重要的组成部分。确保按钮上的文字鼓励用户点击它。例如,在我们的网站上,您可以找到提供免费电子书的 CTA。
如何创建有效的 CTA 消息?使用“get”、“read”、“order”等动词。像您的客户一样思考。使用第一人称单数的词语,向用户展示互动的好处(事物或价值)。正如您可能知道的那样,情绪在购物过程中起着重要作用,因为人们经常会冲动购买。这就是为什么 CTA 应该引起好奇或兴奋。
您可能会猜到,对于 CTA 按钮,第一印象很重要。从用户查看 CTA 到决定点击它之间只有几秒钟的时间。收件人应该凭直觉点击按钮,不要想太多。您想知道多少个 CTA 按钮就足够了吗?显然,这取决于。考虑网站大小或目标等因素。设计太多 CTA 按钮会让用户感到不安并让他们感到迷失。我们假设这不是您的目标。毕竟,您想吸引用户的注意力并激励他们采取某种行动。
在设计您的 CTA 时,请考虑到用户可能会使用各种设备浏览您的网站这一事实。记住笔记本电脑、手机或平板电脑。这些设备中的每一个都有不同的屏幕尺寸和操作系统,因此,必须考虑所有可能性。显然,如果您能检查您的 CTA 是否在上述每个设备上都能正常显示,那就太完美了。
测试 CTA 的有效性
CTA 按钮的单纯设计并不能保证成功。监控并检查放置在您网站上的按钮是否会转换并带来预期的结果。怎么做?好吧,可能性几乎是无穷无尽的。
对于广告或电子邮件营销,建议关注点击率。这表示点击次数与展示次数的比率。如果您想衡量网站上 CTA 的有效性(在文章或帖子中),您可以通过标记号召性用语链接来实现。多亏了它,适当的参数将被分配给它们,并且 CTA 将被定义为 Google Analytics 中的目标,因此,单击它们将指示完成的操作,即转换。
这样,您就可以评估 CTA 按钮的有效性。使用此工具,您将能够看到给定的 CTA 被点击了多少次。当网站访问者执行定义为目标的操作时,Google Analytics 会将其注册为转化。
可用于分析多个 CTA 版本有效性的A/B 测试也变得非常流行。多亏了它们,您可以轻松评估哪些颜色或尺寸最成功。更改 CTA 文本相对容易,同时可以显着提高转化率。A/B测试的原理很简单。您只需要将用户分成 2 组。然后,您向每个组显示不同版本的 CTA。最后,您分析哪个版本带来更多好处,即更高的转化率或点击率。为此,您可以利用 Google 优化工具。
不要放弃,要有耐心!尝试不同的 CTA 版本和表格是个好主意。通过反复试验,您最终会找到完美且最有效的解决方案。
现在您已准备好设计完美的 CTA。记住第一印象的重要性。利用今天条目中描述的技巧。告知用户单击 CTA 按钮的潜在好处。您的号召性用语的设计方式应清楚地向访问者表明期望的内容。这将使您获得新的转换客户或客户。


