
无限滚动是一种在网站上显示和加载内容的流行方式。多亏了它,用户可以直接导航到下一个产品、类别和文章,例如在公司博客上。但是,值得注意的是,这种解决方案也有缺点,并不总是建议使用它。继续阅读以了解有关此解决方案的更多信息,并了解如何使无限滚动对 SEO 友好!
无限滚动是一种基于随着用户向下滚动页面而不断加载内容这一理念的技术。这消除了分页的需要,并允许无缝体验。
为什么?
因为用户可以继续向下滚动以查看更多内容,而无需点击进入另一个页面。
无限滚动是技术 SEO 策略的一部分,主要用于提高用户浏览网站时的舒适度。然而,虽然它对用户有好处,但它并不总是对 SEO 和谷歌爬虫友好的解决方案。
无限滚动示例
无限滚动最常出现在想要吸引用户并让他们浏览尽可能多的内容的社交媒体平台上。
它在 Facebook、Twitter 或 Pinterest 等门户网站上运行良好。
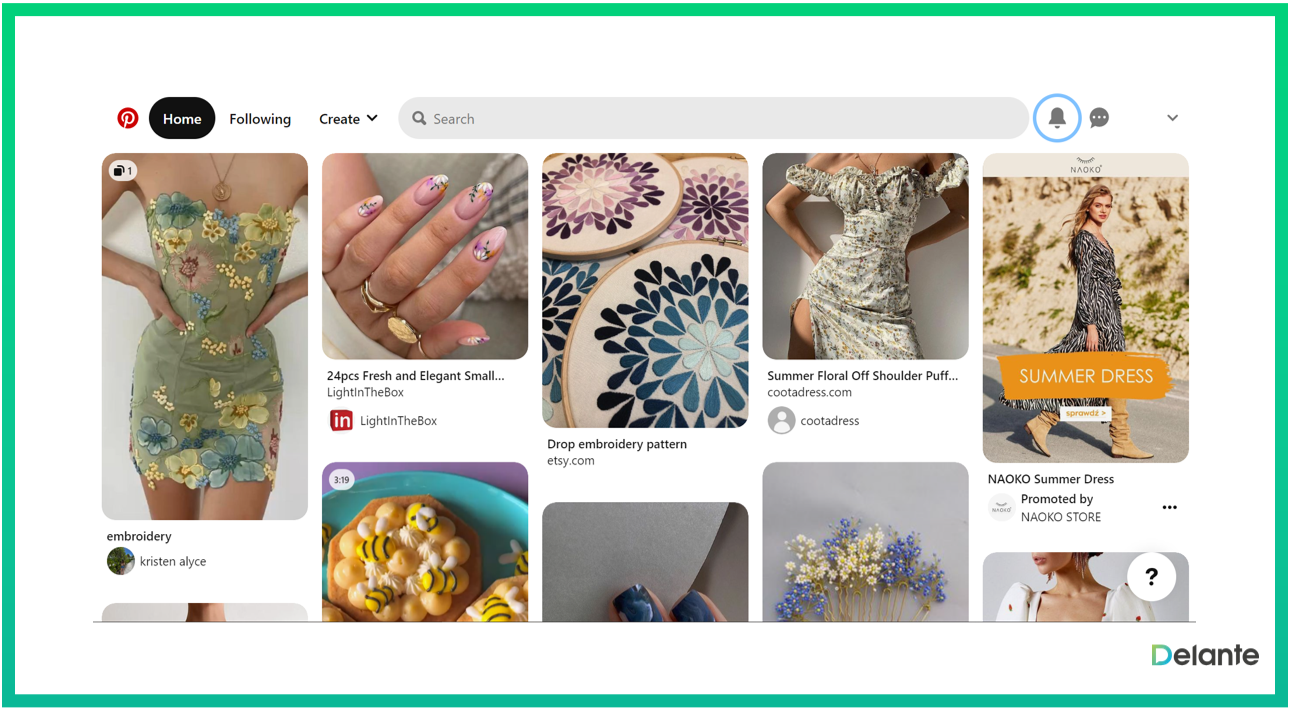
 Pinterest
Pinterest
此外,越来越多的电子商务网站也决定实现无限滚动,尤其是在移动页面版本上。多亏了它,用户可以方便地浏览产品,而无需点击并等待后续页面加载。
无限滚动的优点
值得使用无限滚动有几个原因:
- 速度和便利——无限滚动比每次想要获取其余内容时都单击更方便用户。每次点击都是页面加载和用户必须执行的操作的额外等待时间。如果内容、文章或教程的长格式位于一个长文本块中,而不是被分割或切割成几个单独的屏幕或页面,那么它的用户体验会好得多。
- 移动友好性——与点击页码相比,使用手势更加直观和用户友好,页码在智能手机上通常可能太小。这证明了无限滚动是一种不需要用户付出太多努力并显着简化操作的技术。
- 延迟加载——借助此技术,您可以仅加载用户可见的内容并节省带宽。当用户向下滚动时,将加载内容的下一部分。这对于具有大量图像或视频的网站特别有用。
- 更好的用户体验——正如我们已经提到的,这种技术为用户提供了更好、更无缝的体验。当用户不必点击“显示更多”或“下一页”按钮时,他们可以专注于内容本身并在网站上花费更多时间。
无限滚动的缺点
无限滚动也有一些缺点。这些是什么?
- 不能保证 Google 机器人会正确抓取自动加载的内容——结果可能只有加载的第一个页面会在搜索结果中可见,而稍后加载的每个页面都将由用户的交互和 JavaScript 代码触发。请记住,Google 机器人不会交互,在这种情况下,这意味着如果它们具有相同的 URL 地址,它们将不会显示任何其他页面。
- 对内容的性能和加载速度产生负面影响——使用此解决方案的网站必须在同一页面上加载更多内容。如今,页面加载缓慢是用户更快离开网站的关键因素之一,从而提高了跳出率。单个页面上的大量内容可能会对您网站的加载产生负面影响。
- 查找项目的困难——滚动时,用户最终会到达给定的图像/产品并可能离开站点。为了再次找到该项目,他们必须再次滚动 – 无法指示浏览完成的位置。这可能会引起刺激并降低用户满意度或参与度。
- 无页脚——网站页脚通常包含用户正在寻找的信息,例如联系方式、银行帐号或社交媒体链接。因此,如果您实现无限滚动,则值得将用户必需的元素移动到其他地方,例如顶部或侧边栏。您还可以使用粘性页脚或“加载更多”按钮。这样,页面访问者仍然可以访问重要信息。
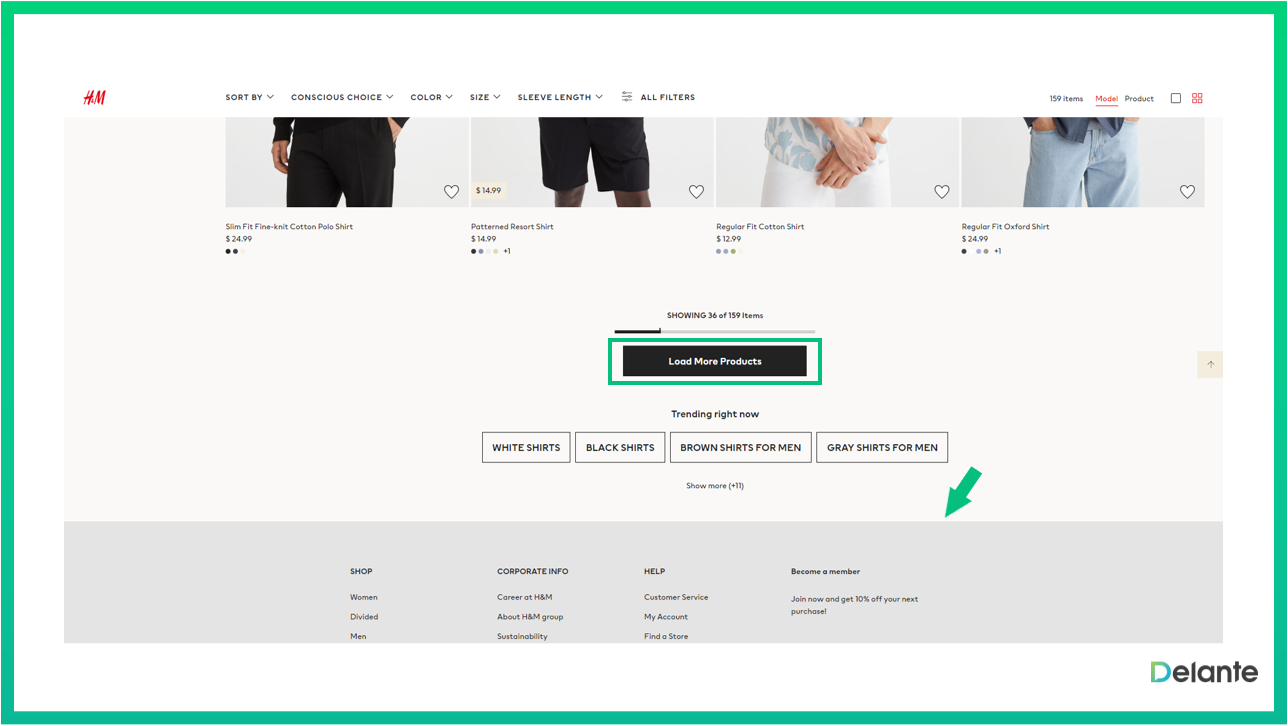
 H&M
H&M
分页或无限滚动 – 选择哪一个?
在开发您的网站时,您应该选择其中一个选项。什么是更好的分页或无限滚动?
在第一种情况下,用户使用导航或页码在各个页面之间移动。可能最著名的分页示例是 Google 搜索引擎:

在下定决心之前,您应该考虑这两种解决方案的所有优缺点。这完全取决于网站的类型以及与用户交流的方式。
什么时候最好使用无限滚动?
无限滚动是内容丰富的网站的完美解决方案。在不强迫他们采取任何行动的情况下向用户展示越来越多的作品会增加他们的参与度。
想想社交媒体以及无限滚动在那里的工作原理。对于包含大量图像和视频的页面,此解决方案也是一个不错的选择。
因此,如果您有一个网站,可以在其中展示您自己的图像、图形或视觉效果,那么无限滚动将非常适合展示您的作品集。
什么时候最好使用分页?
有没有什么情况下最好依靠传统的分页?此解决方案对于信息服务(例如,访问者寻找特定内容的博客)要好得多。
通过使用它,您可以轻松地指示特定内容片段的开始和结束位置。由于可以访问特定数量的单个页面,用户可以轻松访问他们感兴趣的内容。
例如,如果他们在第五页发现一篇值得注意的文章,他们以后再次访问它会容易得多,因为他们知道它在网站上的位置。换句话说,通过分页,他们可以跳转到所需的部分或单个页面,而无需滚动数小时。
Infinite Scroll 对 SEO 友好吗?
无限滚动在 SEO 方面具有挑战性。
为什么?
因为网站索引。
Google 允许 JavaScript 仅加载给定页面的一部分内容——其余内容在用户向下滚动页面时加载。因此,值得帮助爬虫正确分析您网站的全部内容,以便他们可以有效地对其进行索引。

谷歌索引无限滚动吗?
Google 确实索引了无限滚动,但在使用它时需要记住一些事项。首先,您需要确保 Googlebot 可以访问您的内容,这是 Google 用来索引网站的爬虫。您可以通过检查 robots.txt 文件来做到这一点。
要记住的第二件事是,如果您使用无限滚动,Google 可能不会抓取您页面上的所有内容。这是因为爬虫有一个限制,称为爬虫预算。站点拥有的页面越多,将它们全部编入索引所需的时间就越多。
无限滚动网站的 SEO
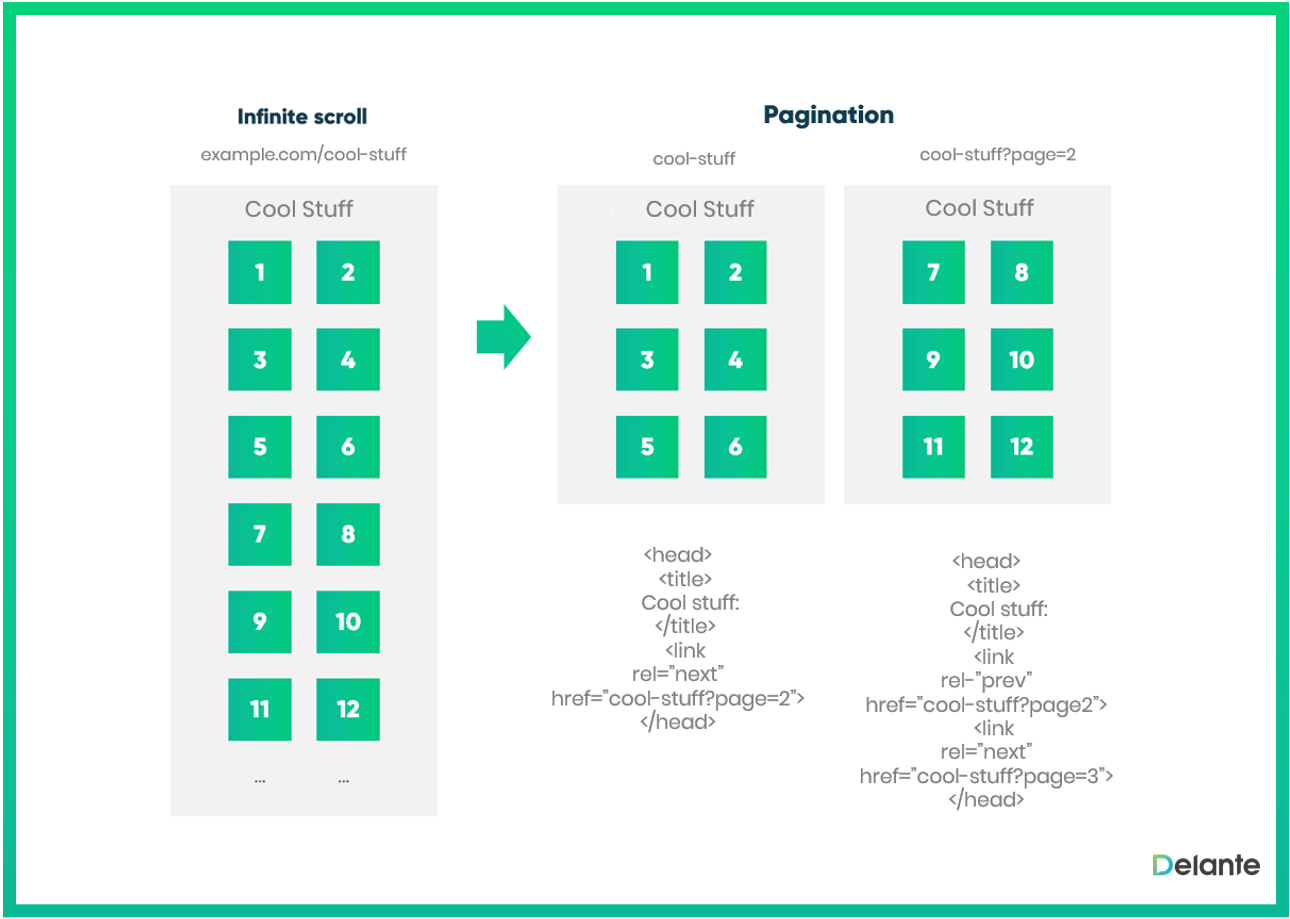
幸运的是,对于具有无限滚动的网站,有一种对SEO 友好的解决方案。当并行生成分页时,Google 机器人将通过无限滚动到达从页面链接的所有元素。

按照以下6 个步骤,让您的无限滚动对 SEO 更友好:
1.为确保一切正常,您应该将无限滚动页面划分为组件页面,在禁用JavaScript时也可以访问和显示。
在每个页面上选择正确数量的组件以快速加载并在页面之间切换时检查它们是否不重复也是很好的。
2. 下一步是创建支持无限滚动的结构的 URL,例如:
- example.com/category?name=fun-items&page=1
- example.com/fun-items?lastid=567
避免使用相对时间和参数的 URL,例如
- example.com/category/page.php?name=fun-items&days-ago=3
- example.com/fun-places?radius=5&lat=40.71&long=-73.40
3. 确保每个创建的 URL 都能正常工作并指向相应的内容,并且每个组件页面在 Web 浏览器中单独可见。
4. 下一步是配置rel=”next” 和 rel=”prev” 属性的分页。通过添加这些属性,谷歌机器人将抓取每个页面的内容。
5. 完成后,就可以在无限滚动页面上使用pushState函数了。这允许在用户向下滚动页面时自动更新 URL。
PushState 反映了用户使用分页时会发生的 URL 变化。
6.最后,剩下的就是测试引入的解决方案是否正常工作。建议检查每个页面以查看其加载是否正确且足够快。
让无限滚动变得更好的 4 个技巧
如何让你的无限滚动更好用,需要注意什么?为此,值得关注以下要素。
1.无限滚动下方无内容
为了使无限滚动有效且直观,您应该确保其下方没有内容。多亏了它,用户将能够专注于加载的元素。
此外,如果您将内容置于无限滚动下方,用户可能难以访问它。毕竟,每次他们向下滚动时,都会加载更多的网站元素。这会让他们感到沮丧。因此,他们可以离开您的网站并提高您的跳出率。
因此,如果您想在您的网站上放置更多元素,请使用侧边栏。
2.跳过按钮
允许用户防止无限滚动。他们应该能够阻止更多内容的加载。多亏了它,您的网站将更加直观和用户体验友好。
跳过按钮将帮助他们留在首选位置。
3.返回按钮到同一个地方
返回相同位置的问题是实现无限滚动时的另一个挑战。如果用户点击列表中的链接,然后单击“返回”按钮,他们希望返回到原始页面上的同一点。
但是当不跟踪用户的位置时,浏览器的后退按钮实际上会将滚动位置重置到页面顶部。
不出所料,这会使用户感到沮丧并使他们离开页面。因此,实施后退按钮将允许用户返回到他们感兴趣的网站位置。
4.首先测试它是如何工作的
在实现无限滚动之前,您应该测试它是如何工作的,看看它是否适用于您的网站类型。
也许在此过程中,事实证明传统分页在您的情况下效果更好。
无限滚动——外卖
无限滚动是可以实施以改善用户体验和用户参与度的设计替代方案之一。
但是,值得记住的是,它并不是所有类型网站的完美解决方案。虽然它在包含大量内容、图像或视频的网站上会更好地工作,但它对于信息丰富的页面来说并不是最好的。
引入无限滚动应该取决于您的策略和您想要实现的目标。如果实施得当,此解决方案对于 SEO 与分页同样有益。
需要帮忙?联系我们!我们将使您的无限滚动更加用户体验友好。
这是2020年发表的一篇文章的更新。


