
设计一个电子商务网站或商业网站,有现成的 CMS 模板可以让这一切变得非常简单——尽管如此,即使我们决定使用一个,仍然需要注意网站导航。只是如何设计网站导航菜单以确保人类和谷歌爬虫、机器人或蜘蛛的可用性?
网站导航菜单只是最核心和最重要的导航工具。它的唯一目的是帮助用户有效地找到他们感兴趣的内容,并使他们能够快速轻松地到达他们想要的站点位置。因此,网站导航菜单首先应该简单直观。不幸的是——尽管 UX 规则成为所有数字设计的框架,不仅是网站,而且菜单仍然被认为是网站的可用性基石——令人惊讶的是,它仍然经常辜负用户的期望。
为了充分利用它,在布置新的网站导航菜单时,请注意搜索引擎优化!做得对,网站导航菜单可以提升您的 SEO 并更轻松地保护 Google TOP10!它绝对应该是技术 SEO 服务中最重要的元素之一。
信息架构——绝对基础
首先,需要简要解释的是信息架构。然而,在网站设计的背景下,一个不同解释的概念被定义为一种设计网站的方法,以便以用户友好的方式构建内容 – 以便每个访问者都能快速找到他们需要的内容。网站信息架构包括:
- 清晰的内容组织,
- 正确的命名(标签),
- 清晰的导航,
- 一个用户友好的搜索引擎
- 最后但并非最不重要的一点——精心设计的网站菜单。
IA很强大。如果信息架构运作良好,网站就会转换——很简单。IA 不仅产生用户行为响应,还允许您创建它。这基本上就是为什么可用性和设计驱动的网站建设是正确的事情,商业明智。苹果公司的史蒂夫·乔布斯(Steve Jobs)的话“人们不知道他们想要什么,除非你把它展示给他们”。
谷歌也将信息架构视为排名因素。总部确实证实,最受欢迎的 TOP10 蛋糕来自那些充满独特、优质内容、组织良好且完全按照用户喜欢的内容提供服务的网站。这是 UX 对 SEO 影响的又一个例子。
现在我们明白了为什么正确的信息架构如此重要——对于电子商务或商业网站,或任何东西。现在我们可以转到本条目的主要焦点,即网站导航的核心——菜单。
网站菜单设计清单
在启动网站菜单设计过程时,请确保遵循以下几点:
- 首先也是最重要的:澄清您网站的目的。你需要什么——像亚马逊一样的大型电子商务或只有几页的在线名片?确定主要目的基本上决定了网站导航设计过程的整个其余部分。拿个人博客来说——主菜单会比较简单,链接到关于我、联系方式页面等等……此外,如果你想要一个侧边菜单(显示你最新或最热门的条目),它可能是,例如、日历或按月组织条目的列表 – 但永远不要忘记标签或类别等组织工具。但是,为大型电子商务设计导航稍微复杂一些。对于这种类型的网站,良好的导航必须包括所有主要类别的细分,然后是子类别等;清晰是重中之重——客户以多快的速度找到他或她需要的东西,这一点很重要。
- 其次:设置页面菜单结构。正确设计的树视图(允许在类别之间进行简单直观的转换以及快速查找单个项目)对于整个网站的成功至关重要。
- 第三:想想你的命名/标签/标签。简单胜出——通常最好有一个“博客”选项卡,它清楚地告诉每个人它链接到一个商业博客,而不是尝试提出“创意”名称,即“灵感”、“见解”或“知识”。
- 第四:关注用户。总是。整个设计需要以用户为导向,以使您的网站取得成功——清晰和直观是最重要的。
基本的网站菜单类型 – 优点和缺点
在决定菜单的类型之前,首先要考虑它在布局中的位置。左还是右?朝向顶部,还是与底部对齐?当然,用户是有习惯的,但无论其他十亿个因素如何,都没有也永远不会有一个每个用户都喜欢的理想设计。这就是网站目的规范如此重要的原因。此外,如果您真的想确保您的网站及其导航功能对用户友好,请考虑在一个好的样本上对其可用性进行研究。一个好的网站菜单既要与整个网站保持一致,又要以用户为导向。
1. 水平标签栏菜单——主要用于较小的页面,通常是页面顶部的标签,位于内容字段的正上方。
![]() https://healthyplanbyann.com/
https://healthyplanbyann.com/
这种解决方案虽然经常被发现,但既有优点也有缺点。清晰度绝对是一个优势。这样一个菜单在进入网站后立即完全可见的事实也是如此。此外,它不会占用太多的内容专用空间。看起来也挺自然的。至于缺点:由于插槽数量有限,它需要在网站启动之前进行完善的规划——很难用新按钮来扩展它,尤其是当不同的显示设备启动时。通常,大约有 6-8 个插槽。最重要的是,此类菜单中的任何链接文本都需要简短——最好是一个单词。水平菜单既可以用作唯一的导航工具,也可以与例如侧面菜单结合使用(即用于子类别)。
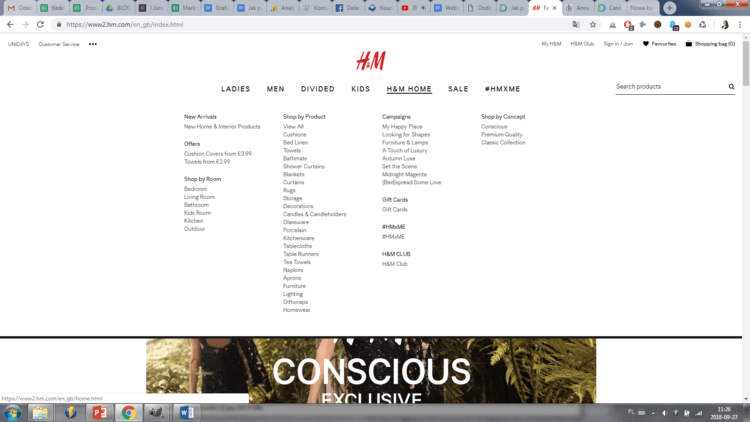
2. 下拉菜单、飞出菜单、弹出菜单等——这些是水平菜单,但具有各种下拉选项卡子菜单。一种非常流行的解决方案,尤其是在电子商务中。主要类别沿水平菜单排列,将鼠标悬停在它们上方(有时仅在单击后)后,带有子类别的子菜单会下拉。
 H&M专卖店菜单
H&M专卖店菜单
该解决方案具有标准水平菜单的所有优点和缺点。不过,另一个好处是它们提供的清晰度——所有子类别都清楚地链接到它们的主要类别,从而向用户暗示他们在网站中的下落。最重要的是,它是一个非常直观的解决方案——如果设计得当,页面和页面背后的逻辑对任何人来说都是显而易见的。至于缺点——这个菜单可能会占用大量的主页面布局空间,将所有内容向下推送,但是,使用下拉子菜单,这通常不是问题。下拉菜单适用于 2 级导航结构;“子”类别越多,菜单就越不清晰。
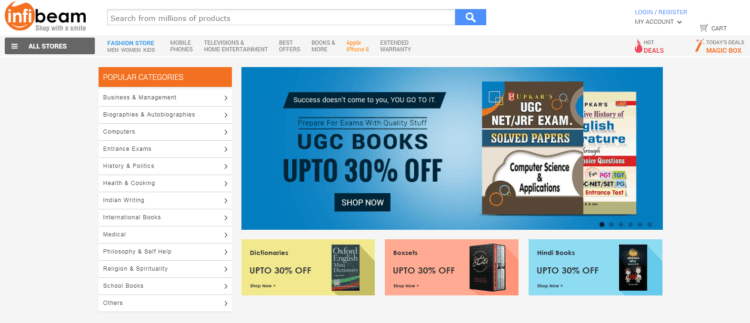
3. 侧边菜单——一个列表,通常将一个类别置于另一个类别之下。有时,子类别列表会横向扩展(这不是一个完美的解决方案,顺便说一句 – 需要近乎完美的光标精度才能单击正确的链接,尤其是在多级菜单中),如图中的情况。侧边菜单经常出现,尤其是在产品范围广泛的电子商务中。它可以支持顶部菜单,也可以是完全独立的元素。它通常位于左侧(因为世界上大多数国家的人们从左到右阅读 – 所以理论上,菜单是第一个偶然发现的)。除非您的重点是让用户首先阅读内容,然后才查看菜单——然后,将其与右边缘对齐。
如您所见,以用户为中心的设计需要具有文化敏感性;始终了解您的目标用户——虽然大多数语言都是左旋右旋的——从左到右阅读,其他语言是右旋的——所以,否则;即使是浏览网站时的眼球运动也是相对文化的——对于一些用户来说,外观是第一位的,然后才转向类别选择——这里的因素是习惯、消费主义等)。
 侧边菜单 https://www.infibeam.com
侧边菜单 https://www.infibeam.com
侧面菜单允许按类别构建各种产品 – 长列表链接在其中看起来会很好。此外,当需要多级导航时,这是一个很好的解决方案,仍然可以清楚地显示类别和子类别之间的关系。长名称也不成问题——类别名称甚至可以有几个单词。此外,这样的菜单是可扩展的——添加新类别不是问题——因此,如果你愿意提供扩展服务,这似乎是一个不错的选择。
侧边菜单的缺点是它经常占用大量的网站空间;此外最好清楚地传达类别级别可以进一步探索 – 使整个结构尽可能清晰。
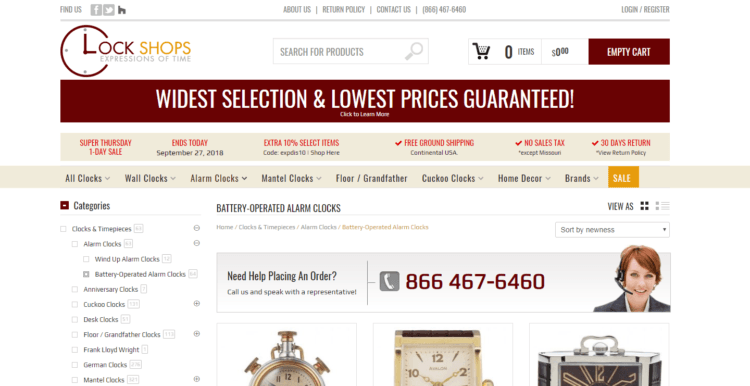
这当然是一个非常普遍的解决方案。通常,它补充了顶部菜单。例如,顶部栏列出了主要类别,链接到页面,还提供带有子类别的侧边菜单 – 所有这些都是为了更流畅的网站导航。
 https://clockshops.com/
https://clockshops.com/
上图中的电子商务使用顶部和侧边菜单,以及所谓的面包屑——指向之前访问过的页面的链接。这使得网站导航更加直观。
4. 汉堡菜单——一个展开的图标,默认隐藏菜单。主要用于移动应用程序、网站和门户;Facebook 在 2010 年出名,现在已经放弃了这种解决方案。“汉堡包”,因为它看起来像一个?

然而,图标本身可以追溯到 80 年代,由 Norm Cox(顶级设计公司 Cox & Hall 的联合创始人)为施乐设计。
这种类型的菜单在所有移动设备上都特别适用——应用程序或网站,然而,也经常被用作桌面解决方案。它符合最新的视觉设计趋势。毕竟,极简主义统治着全世界的设计。一些人反对汉堡菜单,声称该解决方案不够清晰——至少不是对所有人都适用。
概括
当然,网站导航菜单的类型更多——上面的列表只是皮毛而已。要为您的业务设计完美的菜单,请注意黄金用户体验规则。毕竟,设计不佳的菜单会使您的转化率下降 – 优质的设计和精心的计划会带来回报。
如上所述,确保给定菜单类型是否有效的最佳方法是进行专业的用户偏好研究,探索目标群体用户的直观性和清晰度。但是,永远不要忘记 SEO——以及良好的类别命名——尝试平衡人类用户和搜索引擎爬虫的期望。


