
响应式网站被认为可以显着支持 SEO。它们不仅具有许多有机优势,而且还受到谷歌的重视。
技术领域的最后几年一直是关于移动设备的指数级增长。80% 的 16-64 岁互联网用户已经拥有智能手机,平板电脑用户数量持续增长。
响应式网页设计:它是什么?
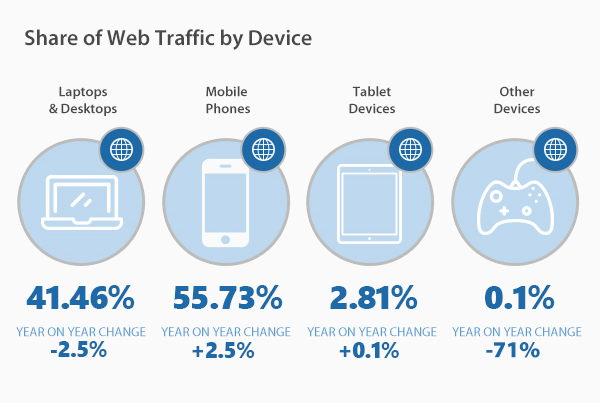
新型设备的日益普及意味着人们浏览网络的方式发生了变化。例如,平板电脑用户在购物时在商店页面上花费的时间比电脑用户多 50%。此外,平板电脑和智能手机用户的网络流量已经超过桌面用户。
 2020 年数据。vpnmentor.com/blog/vital-internet-trends/
2020 年数据。vpnmentor.com/blog/vital-internet-trends/
多亏了移动设备,如果您的网站不适合较小的屏幕和触摸界面,那么您提高利润的机会就很容易被破坏。谷歌也注意到了这个问题的相关性,它在 2015 年 4 月推出了一项重要的 SEO 更新。
因此,谷歌决定改善在移动设备上完美运行的网站的位置。虽然在小触摸屏上显示页面有三种流行的方法,但谷歌更喜欢响应式网站,即根据屏幕大小无缝改变布局的网站。
查看:移动优先索引——它是什么以及它如何影响 SEO
简而言之,网站响应性意味着您的页面的开发方式允许它自动调整内容和布局元素,以便它们与用户的屏幕相匹配。多亏了它,用户不会因为图像大于屏幕宽度而感到恼火。
此外,通过响应式网页设计,访问您网站的人不需要做任何额外的工作就可以访问必要的内容。这意味着他们不必调整、放大或缩小各种页面元素,因为无论他们是在智能手机、平板电脑还是笔记本电脑上进入页面,一切都非常清晰透明。
您想在您的网站上实施响应式设计吗?技术 SEO 机构可以为您做到!
值得注意的是,谷歌很少透露其算法和排名因素的秘密,尤其是公开言辞。现在,当我们生活在多屏时代时,我们中的许多人可能想知道响应式网站和响应式网页设计是否只是一种趋势,还是解决在不同对角线和分辨率的屏幕上显示网站问题的最终解决方案。让我们来看看,网站响应能力真的很重要吗?

我们过去是如何解决问题的?
之前提出过哪些解决不同屏幕尺寸和分辨率问题的方法?以下是三种最流行的解决方案。
响应式、自适应设计
响应式设计基于创建由磁贴组成的页面,这些磁贴可以平滑移动以适应屏幕尺寸。此外,响应式页面应该包含分辨率动态变化的图像,其中一些元素(例如广告或社交网络按钮的一部分)会从网站上消失。
从用户的角度来看,使用这种解决方案的优势是显而易见的——页面上内容的导航和分布与人们已经习惯的非常相似。不需要水平滚动,这是优化不佳的网站的最大缺点,并且由于没有上述社交媒体按钮等附加组件,页面加载速度更快。
这种类型的设计也非常适合在大型显示器或电视上查看网站,如今这些显示器或电视通常具有内置的网络浏览器。

针对特定屏幕分辨率动态生成的页面(动态服务)
使用动态生成页面的技术类似于 RWD,不同之处在于页面以专门为此设备类型准备的版本和大小发送到用户设备。动态服务有一些缺点,主要是由于它容易受到服务器错误的影响。
另一个问题是基于屏幕分辨率而不是屏幕大小来计算页面大小。这可能会导致在具有小而高分辨率屏幕的设备上进行网站导航不方便,在谈论某些配备 Retina 显示屏的 iPhone 机型时可以观察到这种情况。
独立的移动网站版本
另一个解决无响应网页设计问题的方法是开发内容有限的单独网站。此类页面的域通常以 m.(域名)开头。
鉴于移动设备的功能有限,单独的站点似乎是一个不错的选择,但它们也有缺点。其中包括创建单独网站的成本以及正确管理页面以避免谷歌对重复内容的处罚的需要。另一个问题是,发布在社交媒体平台上的移动网站链接可能无法在桌面设备上正确打开。
响应式网站的 SEO 优势是什么?
知道使网站适合移动设备的最有效方法是创建响应式网站,重要的是要考虑这种设计的使用如何影响 SEO 过程。
响应式网站排名更高
如上所述,谷歌确认它对响应式设计的网站排名更高。这意味着在谈论移动、台式机和笔记本电脑搜索时具有直接优势。
Google 识别功能性网站

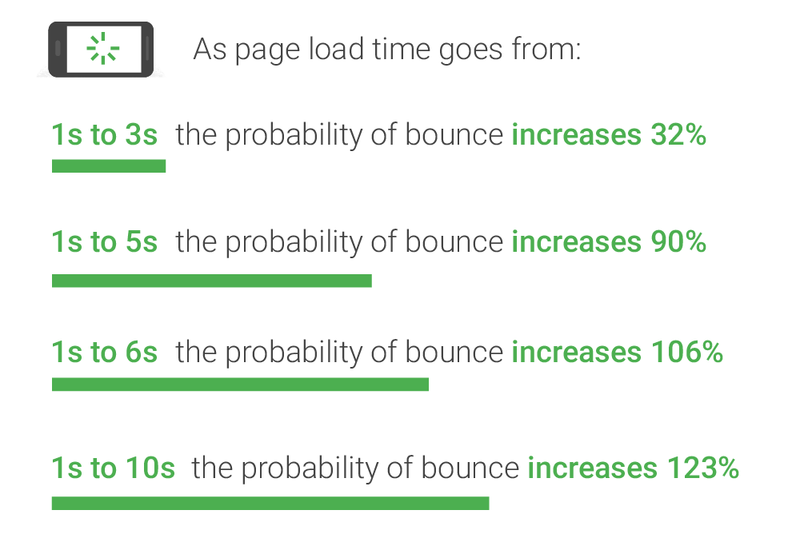
由于谷歌算法的改进,用户友好和有用的网站在所谓的 SERP(搜索引擎结果页面)中排名靠前。为了评估一个网站是否满足用户的期望,谷歌从跳出率中受益。此参数通过分析用户在不采取任何进一步措施的情况下离开网站的次数来确定页面的质量。
如果移动页面在移动设备上显示不佳或不包含用户正在寻找的内容(当此内容可以在网站的桌面版本中找到时),这将导致跳出率增加并减少网站在搜索结果。这些问题不会出现在设计良好、响应迅速的网站上。恰恰相反。用户停留在页面上,找到他们需要的信息或以其他方式使用它。谷歌看到了这一点并考虑到了这一点。
 thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
一页等于一个链接优势
通过响应式设计,每个指向桌面设备上显示的页面的链接也会指向移动设备上显示的页面。
使用专为平板电脑和智能手机设计的网站意味着该网站完全没有指向其桌面版本的链接。反过来,这对SEO产生负面影响。使用一个响应式站点意味着每个从移动设备链接的人都会改进您页面的链接配置文件。
多个网站版本意味着重复的内容
尽管由于适当的页面管理,谷歌不会惩罚重复的内容,但创建单独的移动版本意味着大量重复的文本,这对 SEO 不利。将您的内容仅保留在一个平台(响应式、多功能的网站)上,可以最大限度地减少用户意外访问错误页面的可能性。
响应式网站加载速度更快
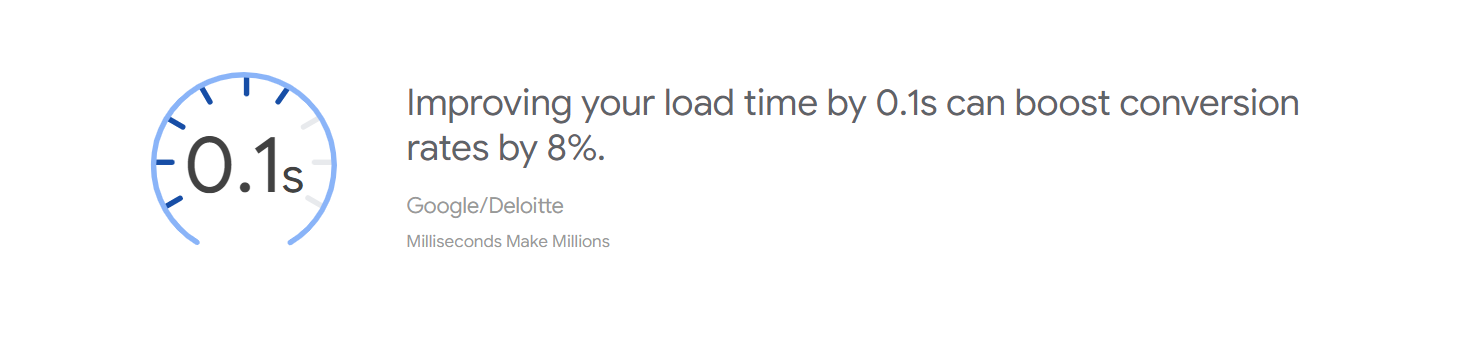
移动网站版本的平均加载时间超过 7 秒,而 Google 建议理想情况下应该是 1 秒。专用或动态生成的移动页面的加载时间如此长,是因为到达这些站点,尤其是动态服务的站点,很大程度上是基于重定向的。响应式移动网站不会面临这样的挑战,因为生成的页面总是相同的。
 thinkwithgoogle.com/feature/testmysite/
thinkwithgoogle.com/feature/testmysite/
尽管没有人知道谷歌在对页面进行排名时考虑的所有 SEO 算法,但很长一段时间以来,人们就知道高效的网站加载会对搜索结果中的页面位置产生积极影响。
检查如何使您的网站在移动设备上加载更快
网站所有者如何从 RWD 中受益?
现在,一旦您熟悉了将网站调整为移动设备的各种方法,并且您知道响应式网页设计如何支持 SEO,那么是时候讨论它可以直接为您(网站所有者)带来的好处了:
增加网络会话时间
当用户进入一个针对他们的设备进行了完美优化和定制的页面时,这意味着所有元素都是可读且透明的,这增加了人们在您的网站上停留更长时间并继续浏览后续子页面的机会。您的专家形象、有价值的内容和优质的产品/服务描述可能会鼓励用户完成交易并购买更多。
有吸引力,专业的外观
老实说,我们绝大多数人选择看起来可靠和专业的商店和服务提供商。响应式网页设计可以帮助您在市场竞争对手中获得竞争优势,即使他们以更低的价格提供相同的商品。如果您想被视为该领域的专家,请确保您的网站是您最好的名片。

降低管理成本
尽管开发响应式网站会花费您一定的资金,但值得记住的是,在这种情况下,您只需支付一次。另一方面,如果您决定创建两个单独的页面版本(针对移动和桌面用户),您需要做好准备,您必须为网站管理支付两次费用。从长远来看,RWD 是一种更具成本效益的选择。
更多自由
我们的意思是什么?想象一下,您想更改您网站上的“关于我们”子页面。如果您有单独的页面版本,则需要执行两次或将任务外包给专业人员(这也会更昂贵,因为他们需要修改两个站点)。这可能非常令人沮丧,因为您可能想知道这款游戏是否物有所值。RWD 意味着您只需要实施一项更改,并且您可以轻松地自行完成。
质量用户体验
用户体验就是一切。如果人们需要等待您的网站加载一分钟,或者图像或信息图表无法正确打开,用户可能会离开该网站。响应式网站被认为更专业。此外,与单独的网站版本相反,它们可以保证您的内容始终看起来不错,无论用户的手机或平板电脑型号如何。从用户体验的角度来看,网站响应能力非常重要。

响应式网页设计:创建适合所有设备的网站
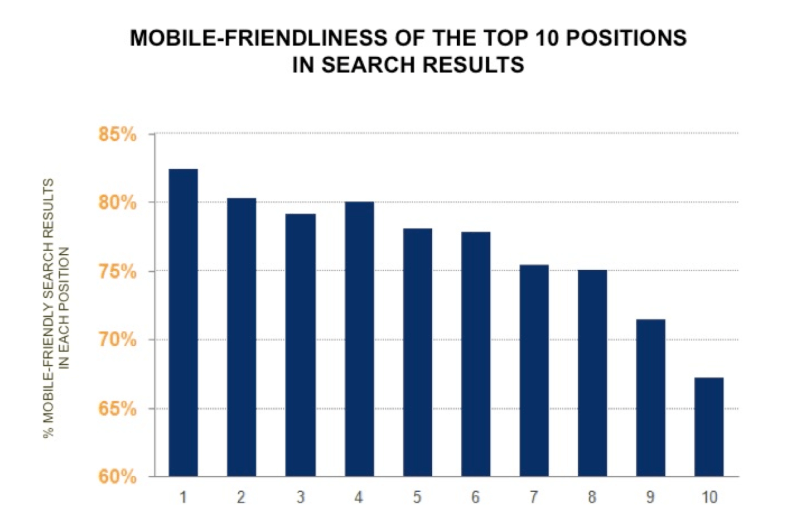
如您所见,响应式网站支持 SEO、改善用户体验并帮助您实现业务目标。除了显示出许多有机好处外,它们还受到 Google 的赞赏。在其中一项研究中发现,排名靠前的网站中有 83% 对移动设备友好,并且在 81% 的情况下,前 3 名的结果可以拥有此功能。
 searchengineland.com/
searchengineland.com/
总而言之,响应式网页设计支持 SEO 流程并为移动用户和网站所有者带来利润。考虑到 Google 的完全认可,可以肯定的是,响应式网站是网页设计的未来。


