
提供广泛产品的在线商店经常部署分页。分配给特定类别的产品显示在多个页面上,因此,正确实施分页对网站的可用性、谷歌机器人评估它的方式及其在搜索结果中的位置有重大影响。让我们揭开谜底,学习如何正确地为您的网站分页!
分页——它是什么以及为什么要实际实施?
简单来说,分页就是页面的顺序编号,它涉及划分网站内容并将其放置在单独的子页面上。在这里,内容是指文章、博客条目以及在线商店中的产品列表。每个页面都有自己的 URL,并被视为网站上的一个单独的子页面。实现分页主要是为了优化网站加载时间。因此,它对网站的可用性及其转换产生巨大影响。潜在客户等待图形加载的时间越长,他们离开您的网站并放弃购物的可能性就越大。
由于正确部署的分页,用户在进入网站后立即看到来自选定类别的一些或更多产品以及具有类似商品的页面数量。这样的解决方案可以极大地鼓励浏览您网站的其他子页面,并且绝对比让用户等待加载给定类别的所有产品照片要好。一页显示的项目数量也需要仔细分析。
Google 抓取与分页
您已经知道分页是什么以及为什么它对您的网站有益。但是你有没有想过在部署它时要记住什么?网站抓取非常重要,它发生在 Google 机器人访问您的网站、分析各个子页面的内容及其代码时。基于这样的分析,机器人决定给定网站应该在搜索结果中显示的位置。该过程受到多种因素的影响,不正确的分页可能会带来灾难性的后果。
分页部署不当导致的问题
让我们从分析分页实施不当导致的潜在问题开始。稍后我们将继续讨论各种技巧,这些技巧将帮助您消除错误并使分页更加用户友好。
1.增加内部重复内容
内部重复内容是您在对在线商店实施分页后可能需要处理的问题之一。内部重复内容是指可以在一个网站的不同子页面上找到相同或非常相似的文本。要了解更多信息,请参阅我们之前的一篇文章:内容复制。如何处理这个问题?
想象一下,您经营一家在线服装店。“冬季夹克”类别包含 150 件产品和一些文本。在实施分页时,您决定向用户显示的每个子页面都应包含相同的文本和 15 款夹克。个别页面不会被排除在索引之外,因此,谷歌机器人可以轻松访问它们。在这种情况下,即使具有单独的 URL,每个具有相同文本的分页页面也会增加内部重复内容。大多数分页页面也有相同的标题和自动设置的元描述。这将对您网站的所有子页面在搜索结果中的位置产生负面影响。
2. Burning Site 的抓取预算
分页实施不当的另一个负面后果是浪费网站的抓取预算,这表示给定域中可被 Google 索引的子页面的最大数量。
如果您的商店提供的商品种类繁多,并且所有包含商品的分页页面都被抓取,则表明 Google 机器人访问并分析了每个页面。然而,这个过程有一些缺点,因为机器人可能会浪费时间检查文本价值不大的页面,或者在最坏的情况下,检查内容重复的页面。反过来,这可能会大大推迟查找具有优质内容的子页面和类别的过程。
3. 对用户无用
分页需要针对所有潜在的网站访问者进行定制,以达到其目的。标记后续产品页面的数字太小对用户不友好,潜在客户可能会决定离开商店。在空间太小或数字太多的情况下,情况非常相似。
如果您与专业人士合作,您就不必担心因分页不当而导致的问题。尝试我们的技术搜索引擎优化服务,并在知道您的网站得到妥善保管后安然入睡。
实现分页的最佳实践
1.规范网址
创建规范 URL(称为标签 rel 规范或 rel=canonical)可以作为一种解决方案,消除因在商店的几个子页面上发布相同文本而导致的重复内容。规范 URL 是元标记,用于通知 Google 机器人网站上的哪些 URL 是规范链接。实施它们将允许您向机器人显示哪些子页面不应被抓取——在大多数情况下,只有第一页被索引。如果您想了解有关规范 URL 的更多信息,请访问我们的博客:rel=canonical。什么是规范 URL?
2. robots.txt 文件
robots.txt 文件是另一种解决方案,有助于防止消耗爬网预算并限制内部重复内容。该文件使您可以有效地与抓取您网站的搜索引擎机器人进行通信。除了浏览机器人之外,您还可以限制他们访问不应在搜索结果中显示的子页面。当涉及到分页时,在大多数情况下,除了第一个页面之外的所有页面都不会被抓取。
3.“无索引”标签
另一种防止单个子页面被抓取的方法是应用“无索引”元标记。将它放在特定子页面代码的 <head> 元素中,将清楚地通知 Google 机器人您不希望该页面被分析并显示在搜索结果中。与 robots.txt 文件类似,no-index 标记在后续分页页面上实现,但第一个页面除外。
4. 网站地图
简而言之,创建站点地图是为了导航搜索引擎机器人。多亏了它,他们可以更有效地在网站上移动,并且您可以指示应该由 Google 机器人编制索引的 URL。您的站点地图应仅包含具有独特内容的主要类别页面。因此,最好避免在其子页面中放置不应被抓取的重复内容。但是,请记住,它只是一张地图,不在站点地图文件中放置给定的 URL 并不能保证 Google 机器人无论如何都不会访问它。因此,仍然建议实施上述解决方案之一,该解决方案将清楚地通知 Google 漫游器某个给定的子页面不打算被抓取。
5. rel=”prev” 和 rel=”next” 属性
这一点主要适用于没有内部重复内容的网站。如果您的商店包含可以以确保每个页面都具有唯一内容和产品的方式进行分组的类别,则您应该使用 rel=”prev” 和 rel=”next” 属性。在这种情况下,您不应阻止 Google 漫游器抓取您的子页面,因为这些属性会告知它们哪些特定子页面构成了整体。因此,搜索结果将为用户提供第一页和正文的开头。如有必要,您可以同时应用规范 URL 和 rel=”prev” 和 rel=”next” 属性。
实现属性是小菜一碟。您只需将它们放在各个子页面的 HTML 或 HTTP 标头中。因此,我们的示例服装店和冬季夹克类别的 HTML 代码将如下所示:
第一页上指示下一个子页的属性:
<link rel=”next” href=”clothing.store.com/winter-jackets-2″/>
第二个和每个后续页面上指示上一个和下一个子页面的属性:
<link rel=”prev” href=”clothing.store.com/winter-jackets-1″/>
<link rel=”next” href=”clothing.store.com/winter-jackets-3″/>
…ETC。
最后一页上指示上一个子页面的属性:
<link rel=”prev” href=”clothing.store/winter-jackets-9″/>
6.可用性
除了处理所有技术方面的问题外,您还需要确保您的分页是用户友好且有用的。关注以下要素:
- 链接的大小——现在老年人和视障人士也喜欢浏览互联网。此外,越来越多的用户通过移动设备访问网站,页面数量太少将被认为是无用的。
- 页码链接之间的空间——无法点击您想要浏览的确切页面,因为链接之间的空间太小,可能真的会让访问者上墙。确保移动和桌面用户都可以方便地浏览您的站点。
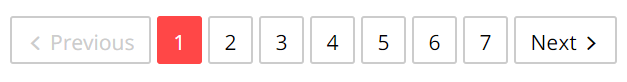
- 突出显示用户当前正在浏览的页码——此解决方案使访问者更容易了解他们已经看过多少产品以及还剩下多少产品。使用不同的颜色来突出显示页码是个好主意。

- 页数——在看到几件产品后不得不从一页转到另一页可能会很烦人。尝试在令人满意的产品数量和足够快的网站加载时间之间找到一个合适的中间值。
- 导航栏——提供“下一页”、“上一页”、“第一页”和“最后一页”等导航栏。多亏了它们,用户可以更方便地浏览网站,因为他们可以随时进入另一个子页面或转到列表的开头或结尾。

- 移动版本 = 新版本——今天,移动用户构成了一个全新的接收者群体,网站的每个元素也应该为他们量身定制。确保移动用户可以方便地浏览您的分页页面并浏览网站。可以为移动设备和桌面设备设计单独的分页模式。那么为什么不利用这个选项呢?
无限滚动——最先进的解决方案
无限滚动是一种高级解决方案,在各种网站上越来越频繁地遇到。顾名思义,此选项允许用户滚动浏览搜索结果和内容,而无需等待下一个产品页面加载。然而,闪闪发光的并非都是金子。使用此选项的访问者无法准确确定他们找到感兴趣产品的页码。此外,如果您希望谷歌机器人正确分析无限滚动,您需要以适当的方式实现它。即使你决定应用这个新的解决方案,网站仍然应该被分成几个部分,因为它使机器人更容易访问所有元素。
带回家的信息
分页意味着页面的顺序编号不仅对用户而且对搜索引擎机器人都非常有益。这也意味着网站所有者可以浏览网络爬虫和访问他们商店的潜在客户。熟悉上述所有做法将使您能够正确实施分页并提高网站的可用性,而不会犯下可能对您在搜索结果中的位置产生负面影响的错误。
你在你的网站上使用分页吗?它对你有用吗?让我们在评论中知道!


